H5特效篇--纯css实现文字图片的效果(附带源码下载)文字堆叠成图片H5特效,支持实时调整清晰度
在 CSS 中,你可以通过一些技巧将文字堆叠起来,形成类似图像或纹理的效果。这种效果通常需要使用多种 CSS 特性,如 text-shadow、mix-blend-mode、transform 和 position 等。
以下是一个简单的示例,演示如何使用这些技术将多个文字堆叠在一起,形成类似图片的效果:
话不多说,直接上图看效果:

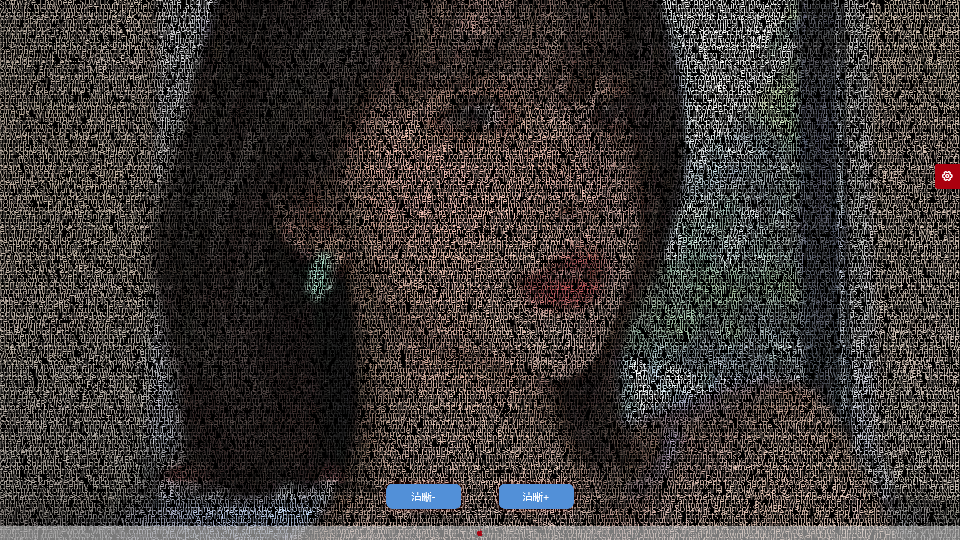
清晰度调低后的效果:

原图:

示例演示:
演示地址:点击前往
源码下载:
下载地址:点击下载
参考文献:
1、基于Uni-app前端框架的SUMER UI3.0组件库
2、uniapp精仿支付宝UI界面源码下载,基于SumerUI一款仿支付宝APP
3、uniapp精仿微信源码,基于SumerUI一款仿微信APP应用
SUMER UI【用于开发APP、小程序、H5网站、毕业设计…】
评论