HTML5 流星+星空背景网页端【年会/婚礼】抽奖源码,打开导入名单即可使用,效果酷炫,调色即可温馨!
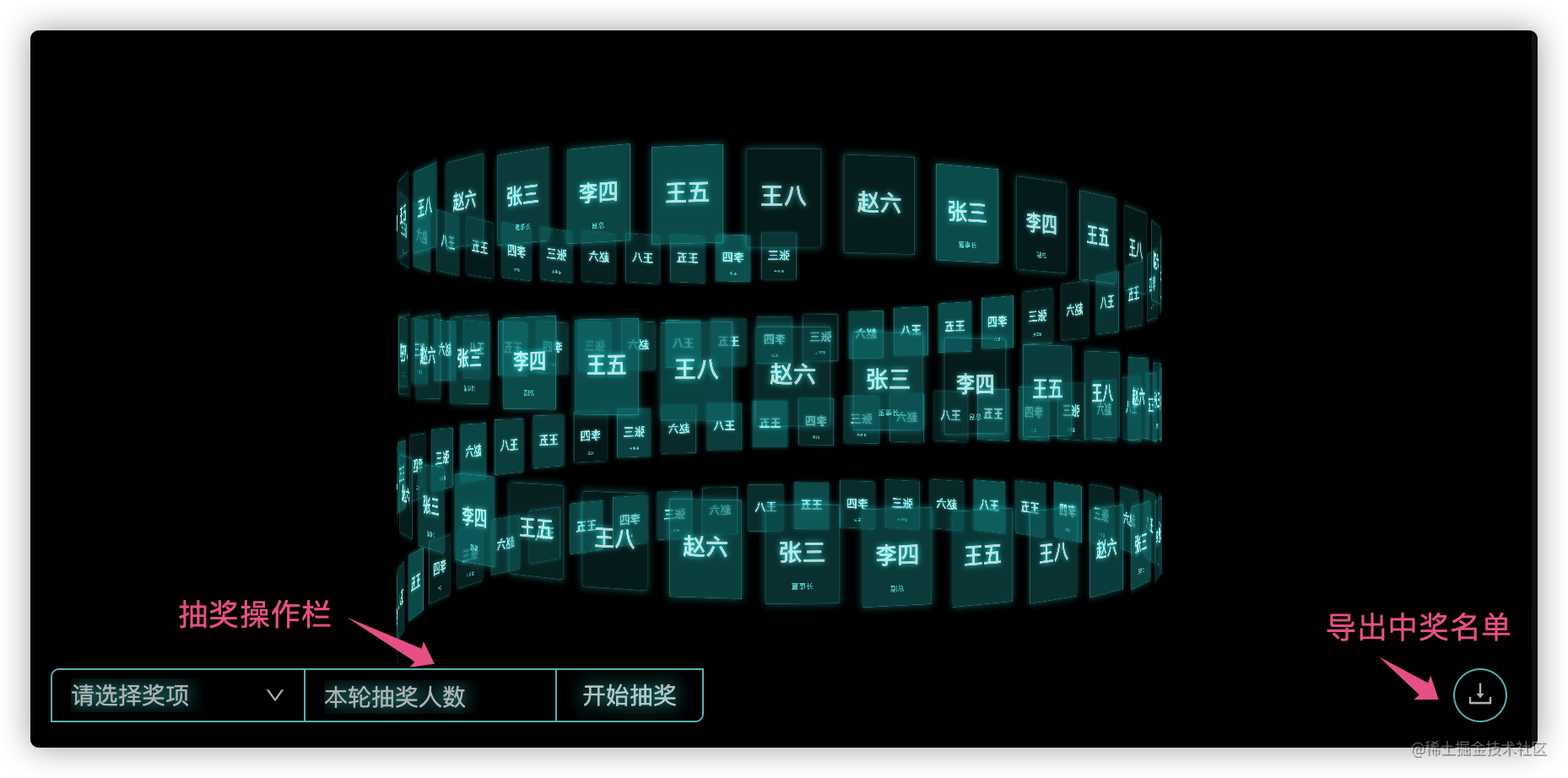
一、预览效果



二、下载地址
承接定制化抽奖,或抽奖需求调整!联系点头像看首页个人简介加微信:sumer-work!
免费版:懂代码可以尝试自行调整,注释很全,与 付费版 相比缺少的细节可以看下面各版本新增功能,其实星空背景搭配效果还是不错的,没定性需求这个就够用。
付费版:背景音乐;抽奖动画类型支持球形、圆柱形;球形、圆柱形支持抽奖旋转(会提速转圈);拉取服务器名单不需要手动上传等等;更多的新增功能看下面版本新增细节,如果需要看上面联系。

下载地址:点击下载
星空背景:可以在 js/the-sky.js 文件底部修改渲染星星的数量,与流星的数量,只要电脑不卡顿就行。

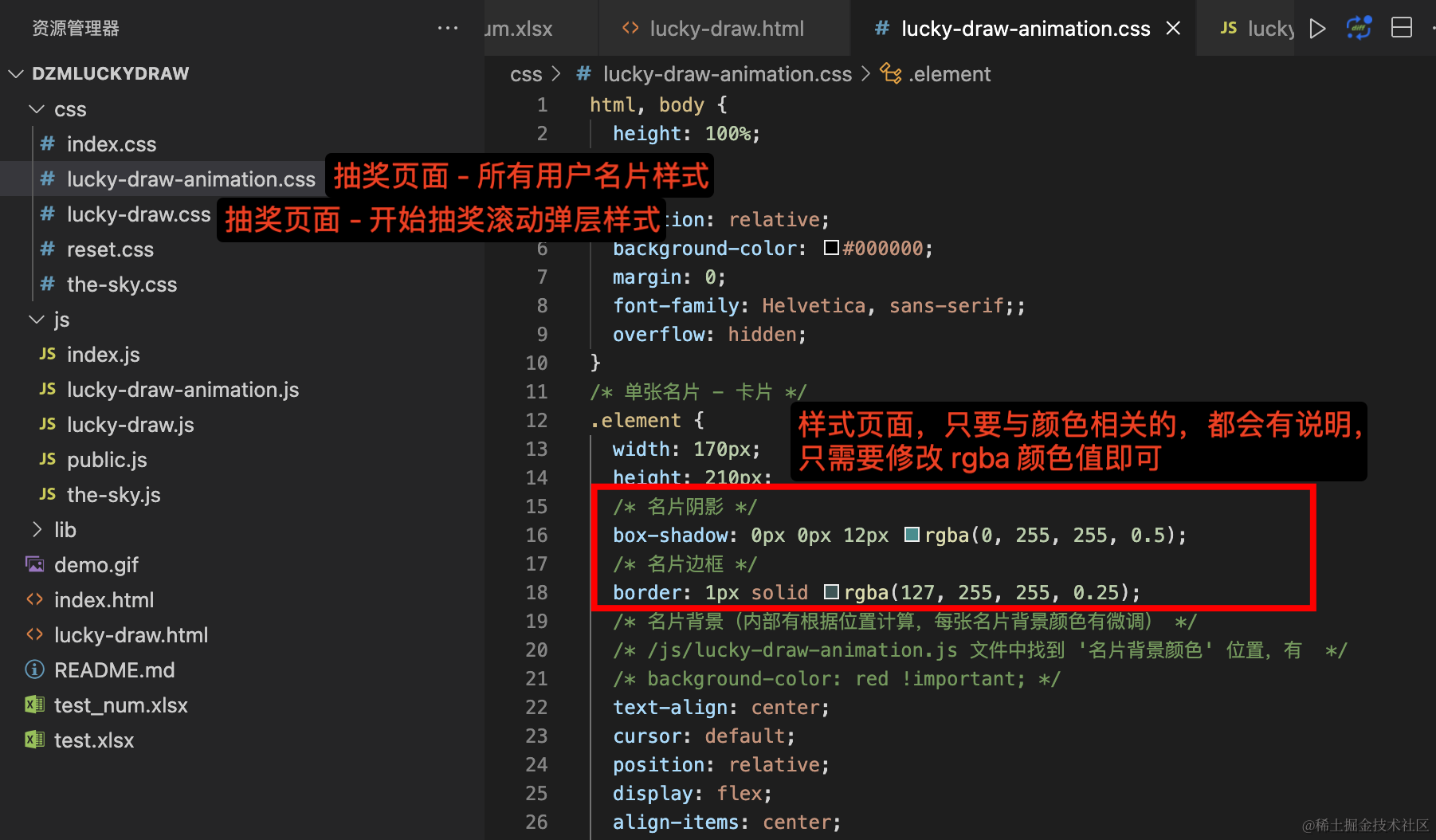
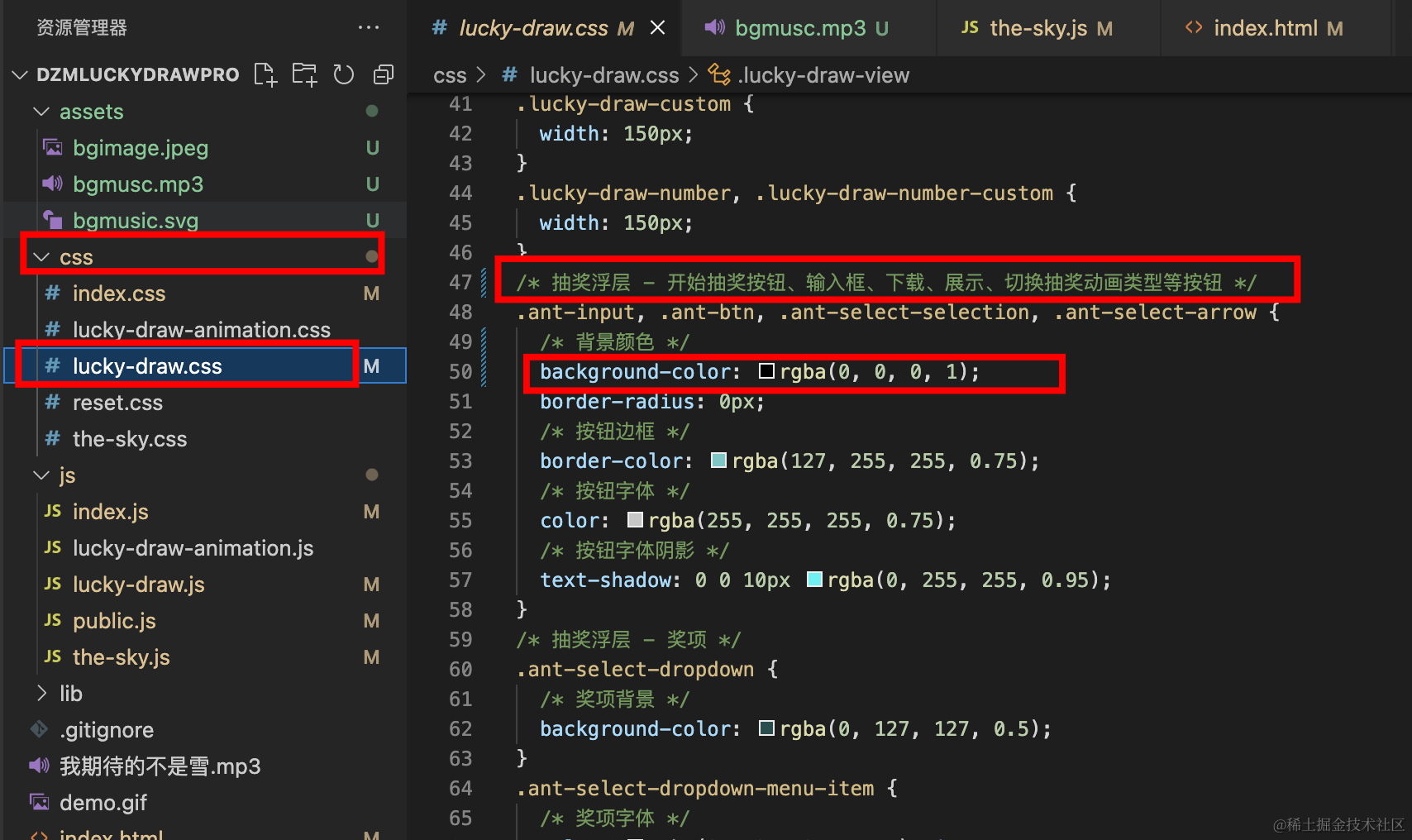
如果有需要修改名片,以及抽奖相关的颜色,可以在这几个文件夹中修改,颜色都有进行注释说明:

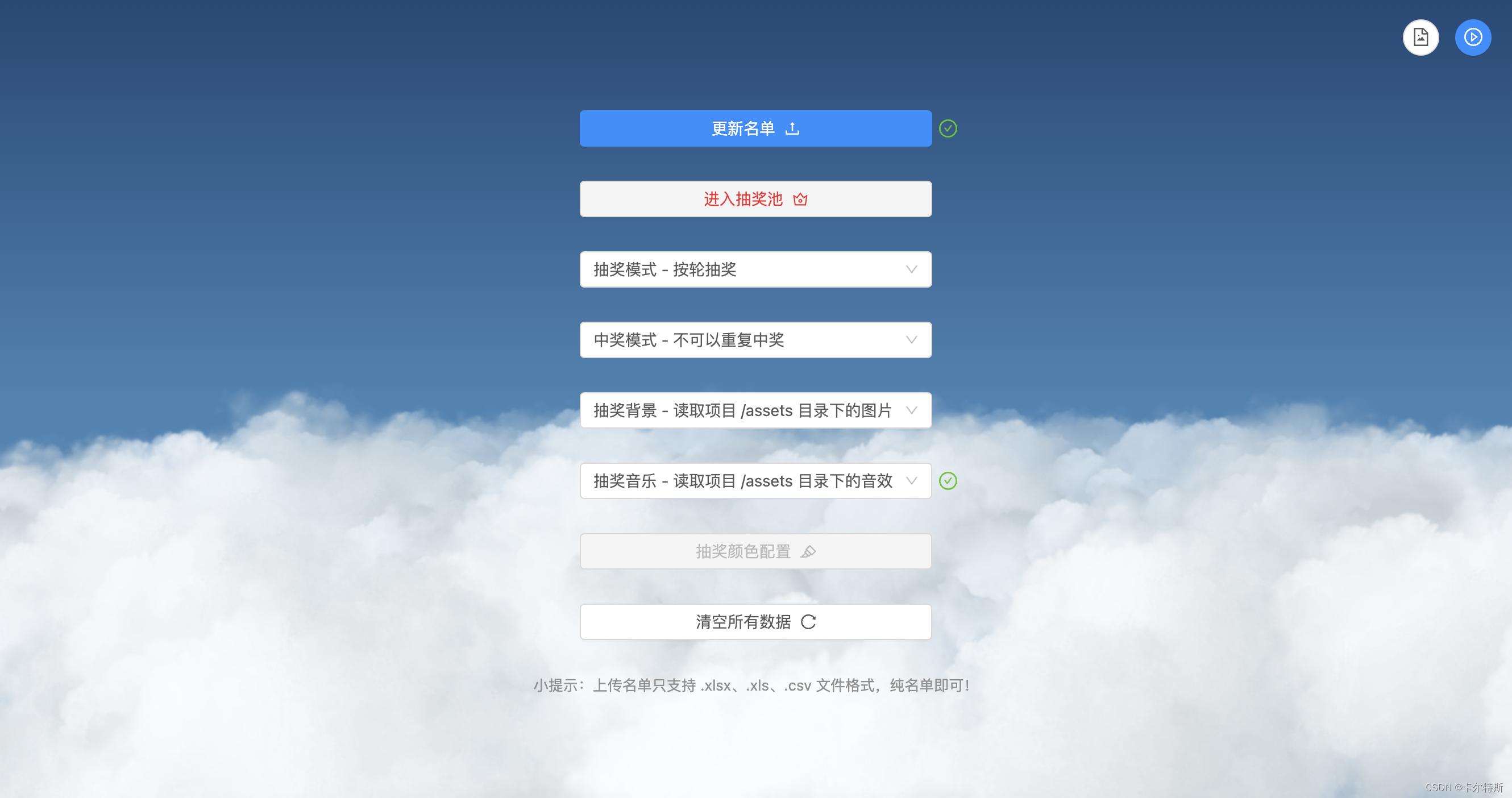
三、使用方式(配置)
下载项目后,双击 index.html 文件进入抽奖主页面,然后导入名单即可使用,也可以自定义奖项名称,内定中奖人员,不用担心误关窗口。
0、index.html: 主入口,lucky-draw.html 为抽奖页面。
1、误关抽奖窗口、刷新网页都不会导致丢失用户名单、中奖名单、剩余未中奖用户名单、奖项配置等,所以误操作也没事,可以重新在同一个浏览器中打开,再次进入抽奖页,继续操作即可,流程保持不变。
2、想要清空数据,必须在主页 index.html 中点击清空所有数据,才会清理用户名单、中奖名单、奖项配置等所有配置,相当于重置,否则在同一浏览器中会一直保留。
3、支持 .xlsx、.xls、.csv 文件格式上传
4、支持自定义奖项模式、默认抽奖模式
5、已经中过奖的人不会重复中奖
6、在上面支持的文件格式中每个单元格是一个用户
7、一次性抽奖人数过多,在中奖名单上可以通过左右滚动,看到所有中奖人员,中奖名单支持鼠标或者触摸板左右滚动的哟
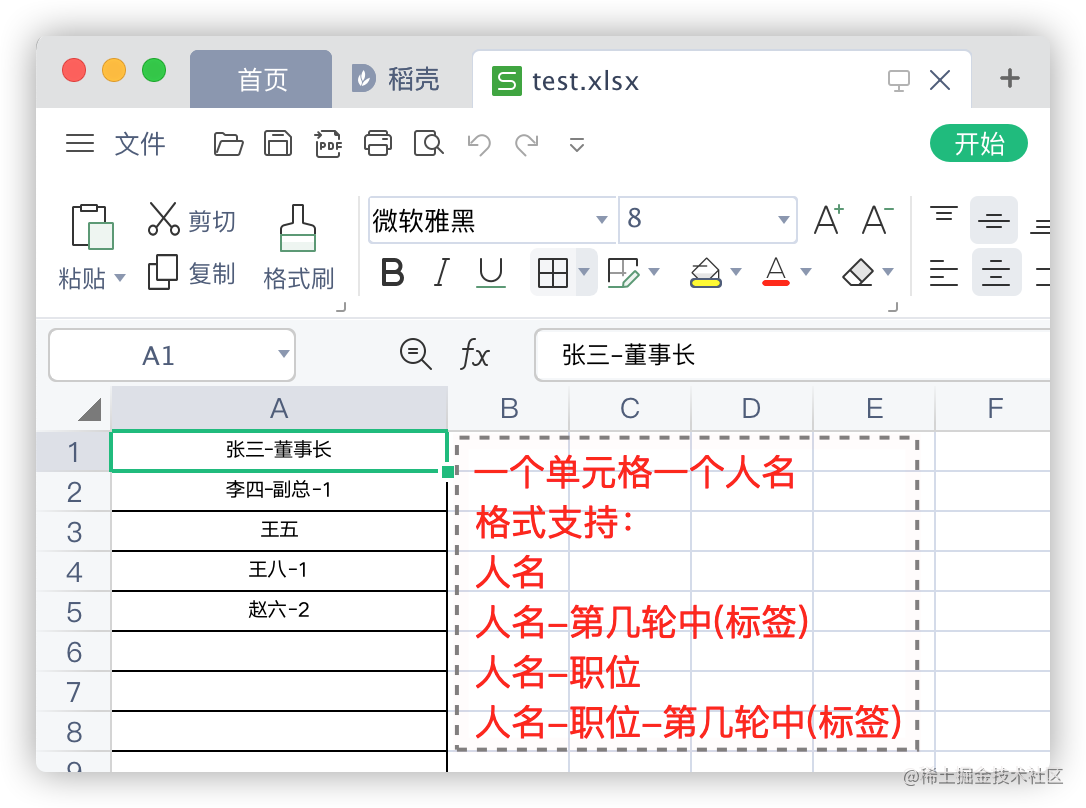
8、每个单元格支持的用户格式,可以混合存在文件中:
(没有设置指定第几轮中奖的会完全随机抽,所以不需要内定的时候,不要用设置第几轮中奖的名单方式就行了)
名字
名字-部门(或职位, 或描述)
名字-第几轮中奖(只能数字,不设置随机)
名字-部门(或职位, 或描述)
名字-部门(或职位, 或描述)-第几轮中奖(只能数字,不设置随机)
注意:第几轮中奖(只能数字,不设置随机) 这一项在自定义奖项模式、默认抽奖模式中用法一样,作用不同。
默认抽奖模式:指的是第几轮中奖
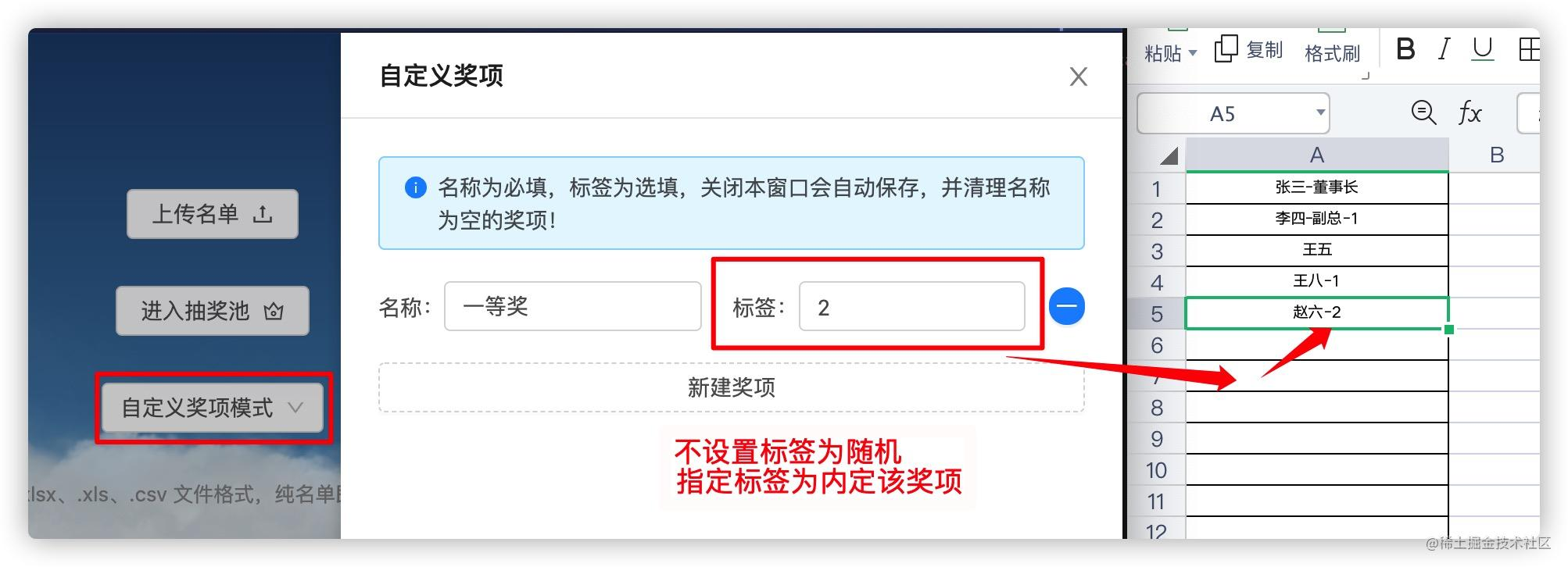
自定义奖项模式:这个模式下就不会按轮来进行中奖,对应的是自定义奖项时填写的标签,如果一个自定义奖项的标签设置为1,然后选择这个奖项抽奖时,用户列表里面有按上面模式设置了1的用户则会中奖,这个标签是可选项,不设置就完全随机,如果设置就会去名单列表中找到匹配的用户。
例如:
张三
李四-1
王五-财务部
赵六-副总-2
自定义奖项设置

人员名单配置,内定配置规则

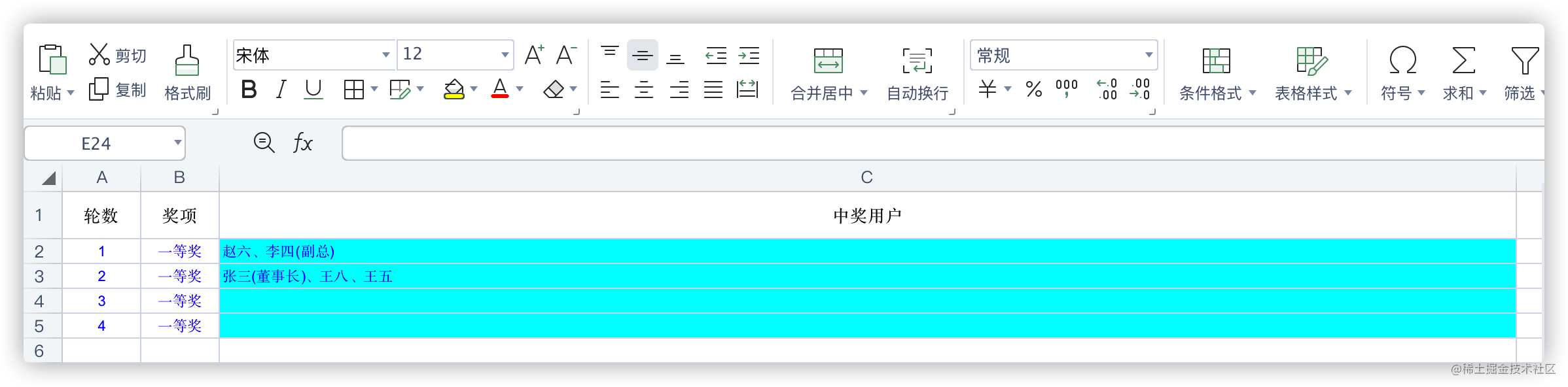
可导出中奖名单(如果不小心误关抽奖窗口、刷新网页都不会导致丢失用户名单、中奖名单、剩余未中奖用户名单、奖项配置等,所以误操作也没事,可以重新在同一个浏览器中打开,再次进入抽奖页,继续操作即可,流程保持不变)。


四、(免费版)新增功能
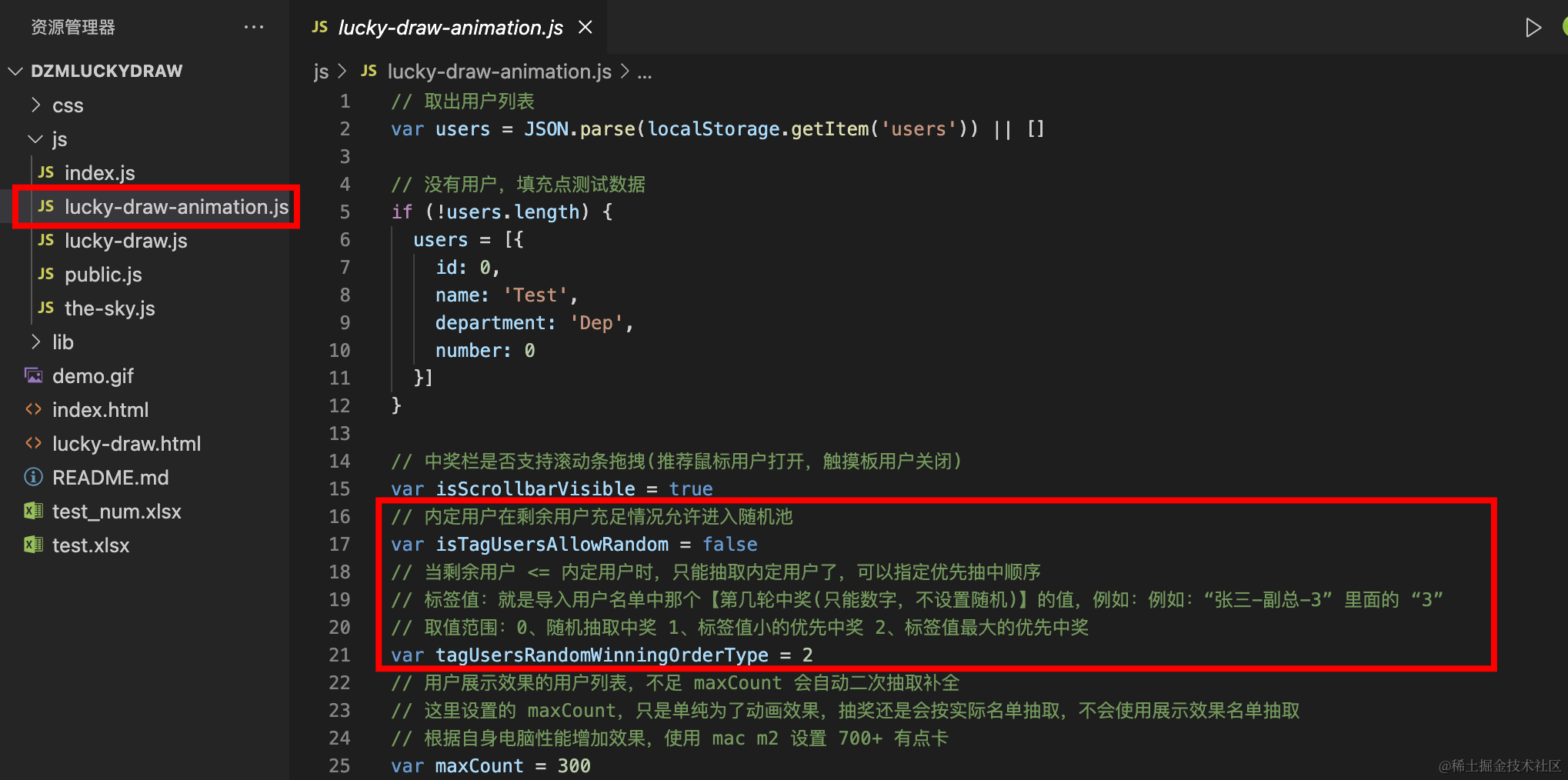
(新增)支持内定用户在剩余用户足够的情况下,不会加入随机池;支持在剩余用户不足的情况下,按内定用户自带【标签(第几轮,或奖项标签值)数值】大小,根据设定的类型进行按顺中奖:0、随机抽取中奖 1、标签值小的优先中奖 2、标签值最大的优先中奖;
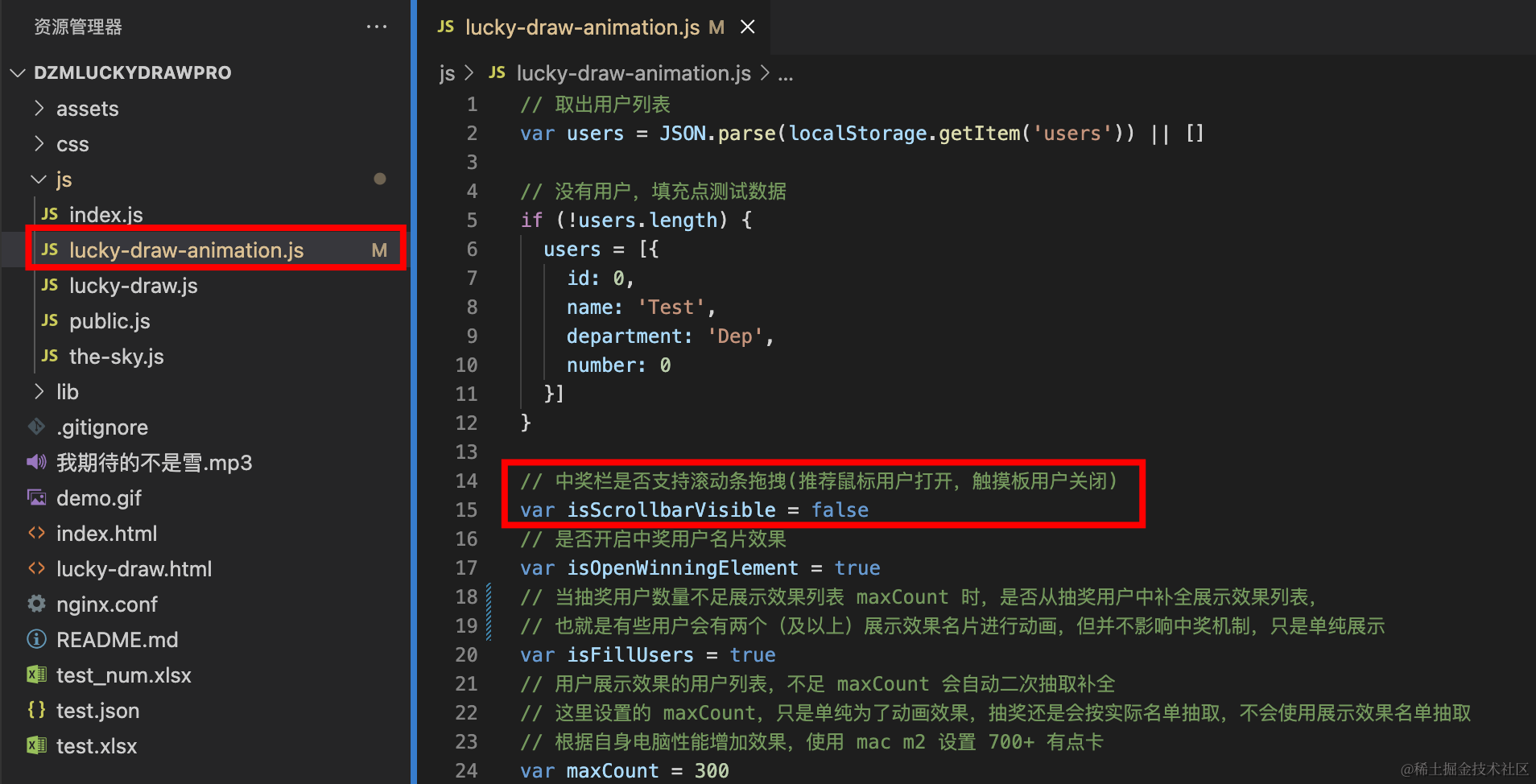
可以在 lucky-draw-animation.js 文件中进行调整 isTagUsersAllowRandom 与 tagUsersRandomWinningOrderType 字段的值,两个功能互不干涉,可独立运行。

(新增)抽奖滚动名单、中奖名单当一次抽取很多人的时候,可以左右滚动看到全部中奖人员,如果鼠标滚动不好用,可以在 lucky-draw-animation.js 文件中将 isScrollbarVisible 改为 true(var isScrollbarVisible = true)抽奖面板则会出现滚动条,支持滚动条拖拽查看所有名单,后续会追加一个支持多行展示的功能。


(新增)支持中奖模式

(新增)抽奖页面可随时查看中奖名单

五、(付费版)新增功能
(新增)支持抽奖页所有样式自定义,可以导入导出配置备份。


(新增)中奖人员名片效果区分

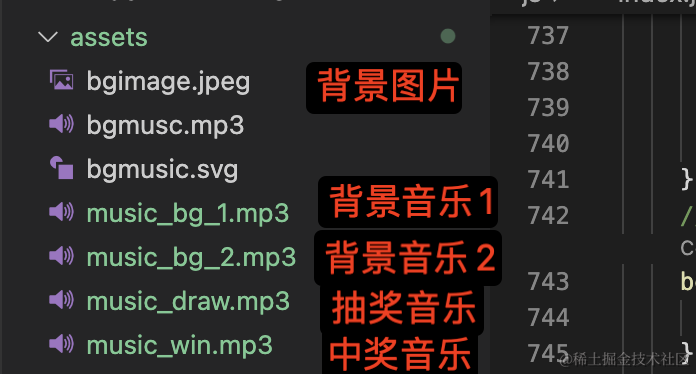
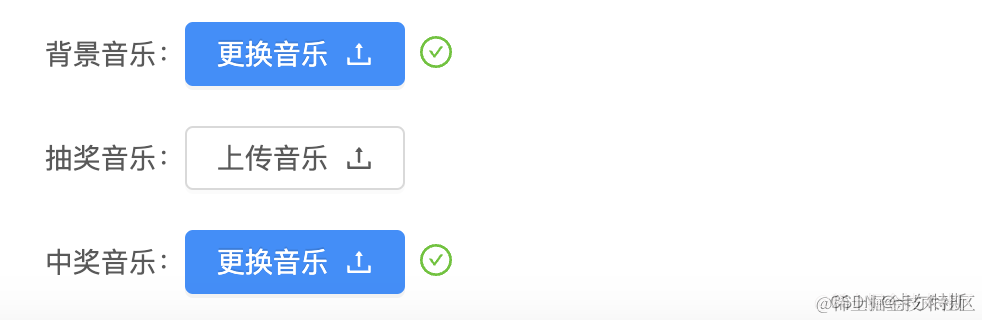
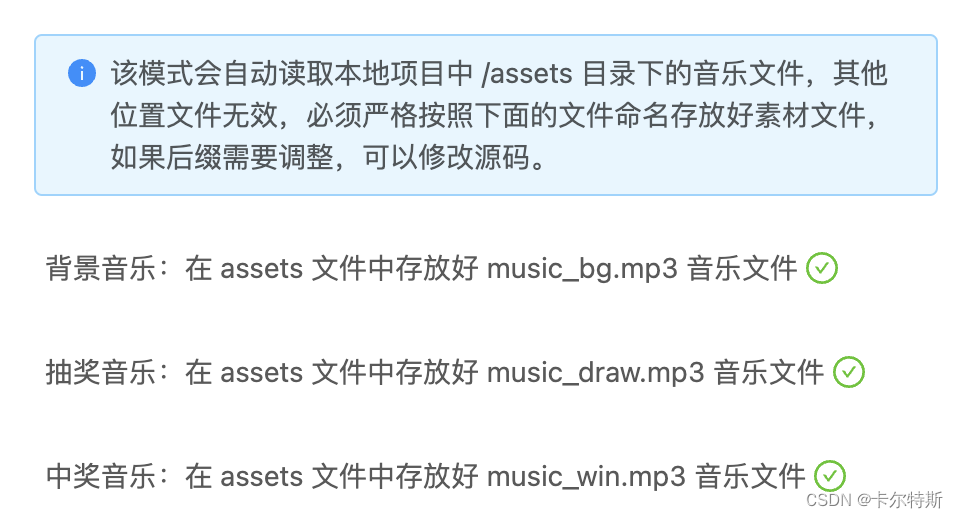
(新增)抽奖音乐文件,有很多免费网站可下载,不知道可以问,觉得不合适可自行去下载更换,在配置中重新上传

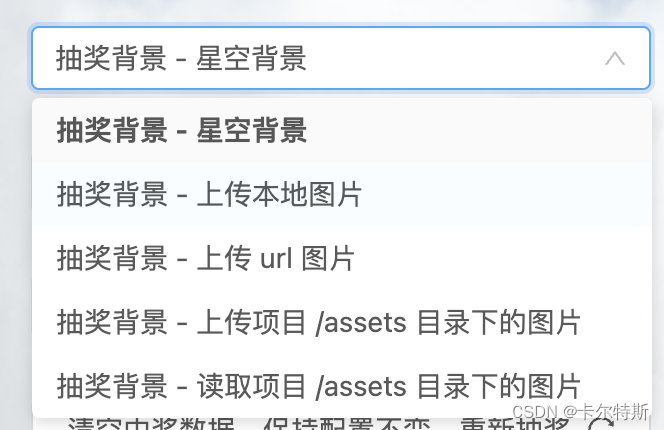
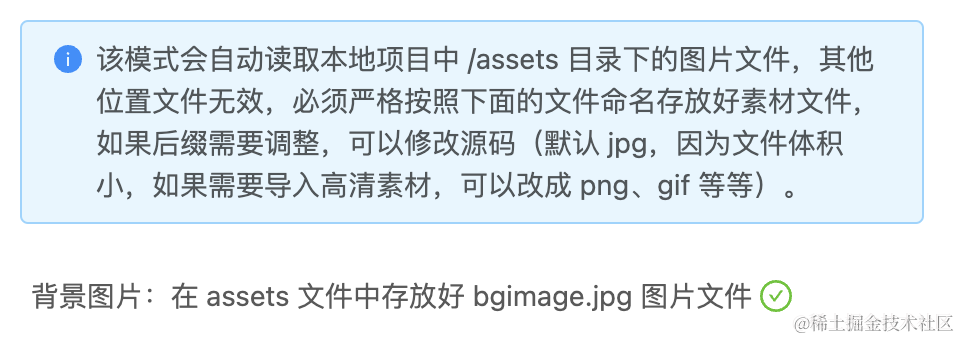
(新增)支持抽奖页背景单独配置(默认星空背景,可以手动上传背景图)


抽奖相关的颜色都在 /css/lucky-draw.css,可以根据注释修改 rgb 色值即可,可以更好得搭配背景图片;比如下面抽奖工具栏背景是黑色,如果不喜欢可以在该文件中修改即可;后期会增加色值配置面板,支持选手动选颜色。

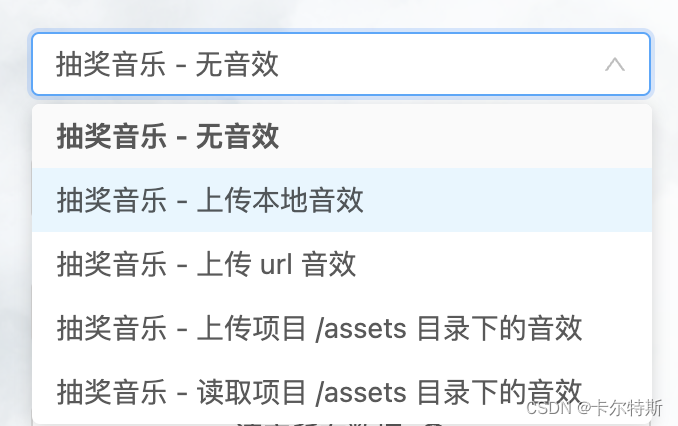
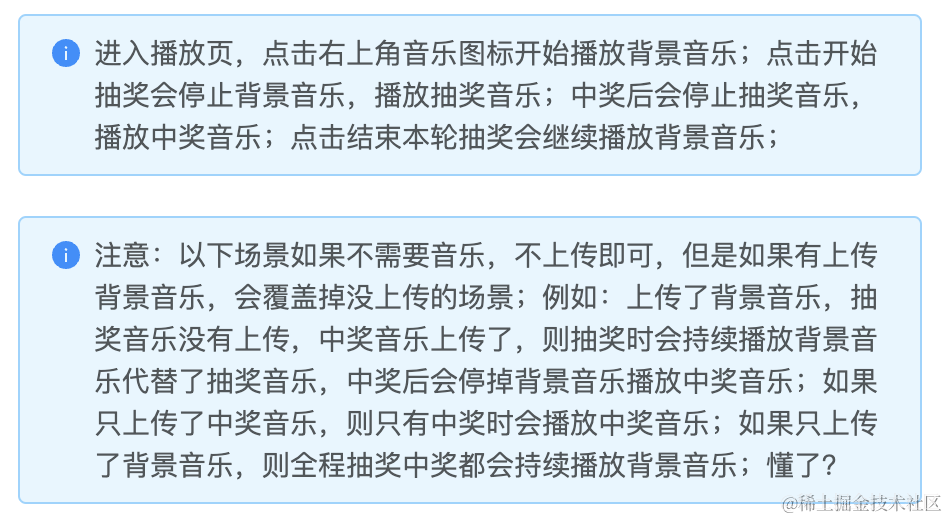
(新增)支持背景音乐、抽奖音乐、中奖音乐单独配置





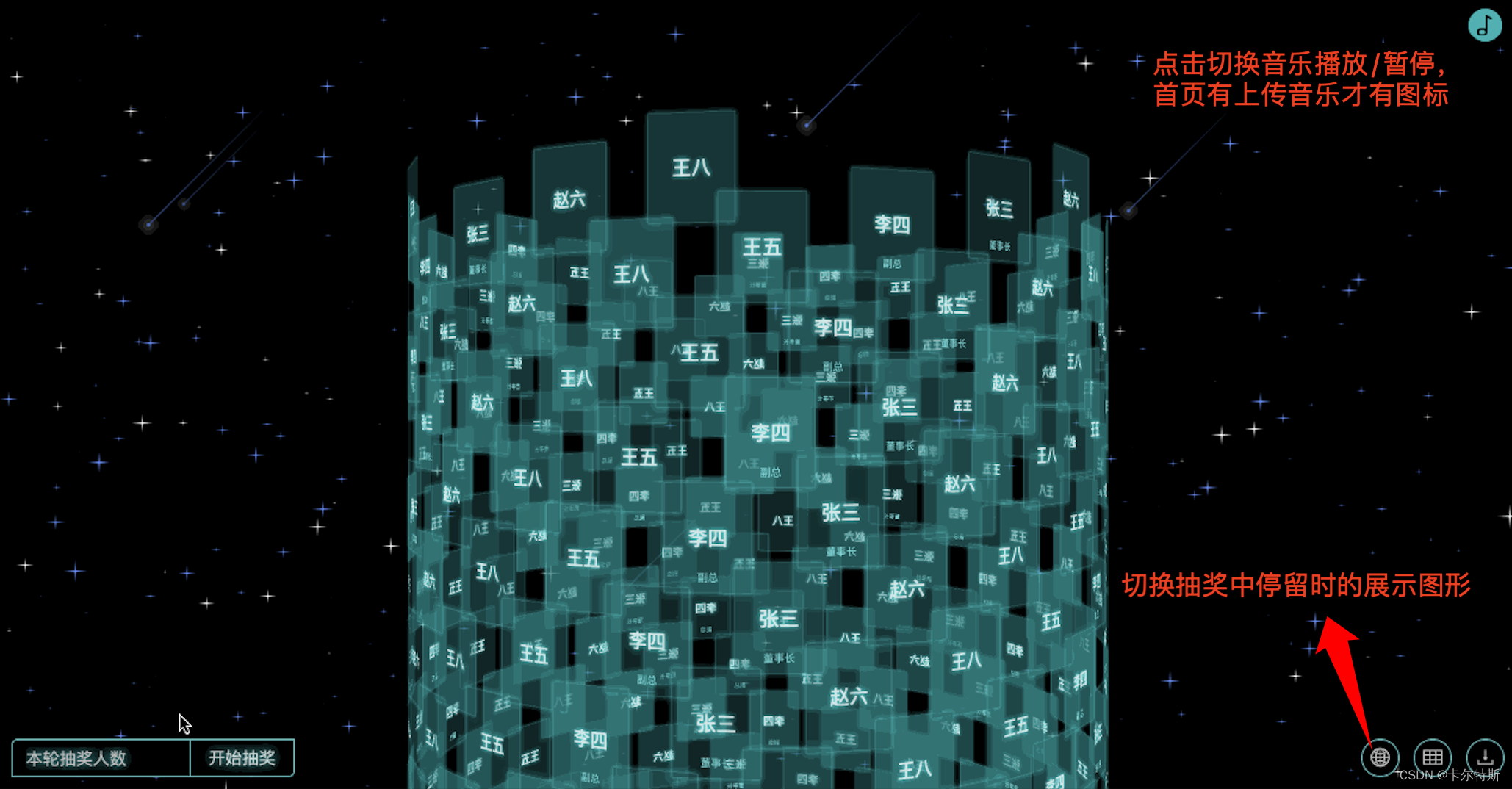
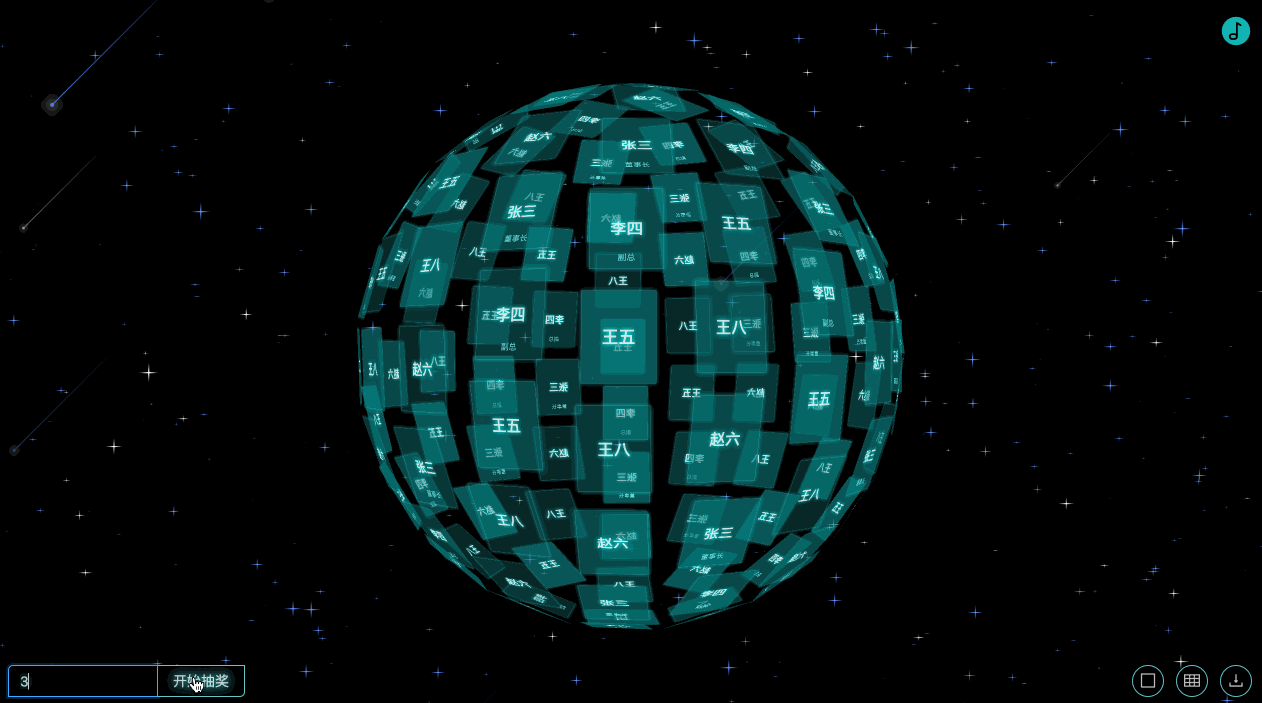
(新增)支持抽奖中展示球形或圆柱形,需要手动切换选择。

(新增)支持抽奖时,球形或圆柱形进行旋转,会有加速,可以自行调整,如果出现卡顿,可以降低旋转名片数量,以及转速。

六、扩展版本
这里有一个优化版本,是由 shatinGitHub 进行优化,对布局做了调整,支持 手机竖屏,下载地址,分支名称:shatin,使用方式都一样。
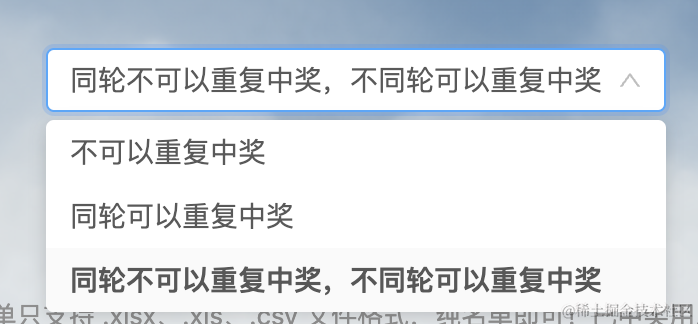
支持主题名称、背景切换、抽奖用户是否可以重复中奖、抽奖页面样式美观…

后续迭代
1、支持手动选色,会逐步将所有配色都会追加上。

2、会出一个 3D 照片背景墙的抽奖 。

效果演示:
演示地址:点击前往
源码下载:
下载地址:点击下载
参考文献:
1、基于Uni-app前端框架的SUMER UI3.0组件库
2、uniapp精仿支付宝UI界面源码下载,基于SumerUI一款仿支付宝APP
3、uniapp精仿微信源码,基于SumerUI一款仿微信APP应用
SUMER UI【用于开发APP、小程序、H5网站、毕业设计…】
评论