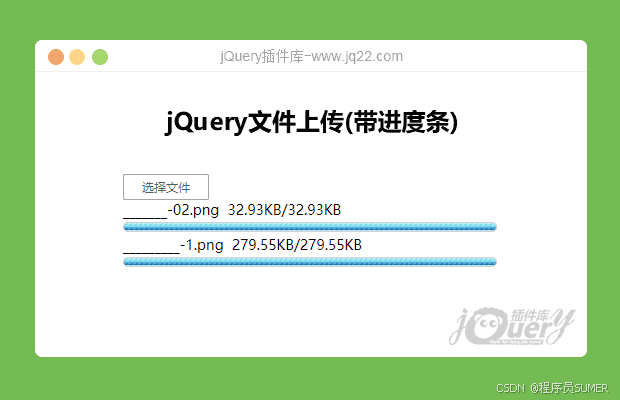
jQuery文件上传(带进度条)基础版本,附带源码下载(HTML + PHP 实现文件上传|图片上传功能)

要使用jQuery实现文件上传的进度条显示,你可以结合HTML5的XMLHttpRequest的upload属性以及jQuery的ajax方法来实现。插件描述:jQuery文件上传(带进度条显示),使用简单方便。
更新时间:2020-11-29 22:10:34
更新说明:新增fileChangeEnd(file) ;返回上传的文件
更新时间:2020-11-27 23:13:18
更新说明:新增autoUpload 用以判断时候自动上传还是点击某元素后再上传
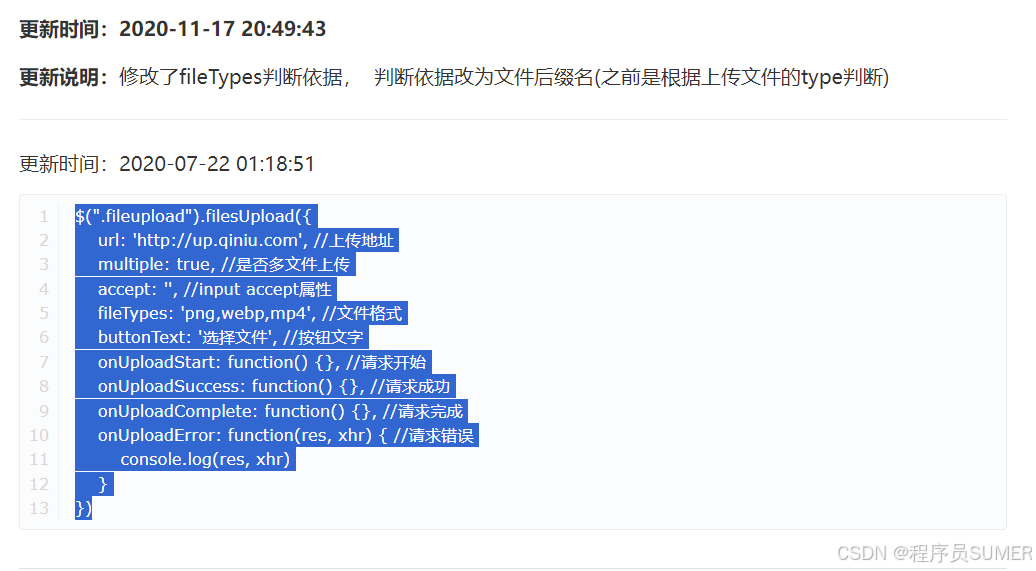
更新时间:2020-11-17 20:49:43
更新说明:修改了fileTypes判断依据, 判断依据改为文件后缀名(之前是根据上传文件的type判断)
更新时间:2020-07-22 01:18:51
$(".fileupload").filesUpload({
url: 'http://uploads.sumer.work/up.php', //上传地址
multiple: true, //是否多文件上传
accept: '', //input accept属性
fileTypes: 'png,webp,mp4', //文件格式
buttonText: '选择文件', //按钮文字
onUploadStart: function() {}, //请求开始
onUploadSuccess: function() {}, //请求成功
onUploadComplete: function() {}, //请求完成
onUploadError: function(res, xhr) { //请求错误
console.log(res, xhr)
}
})

源码下载:
下载地址:点击下载
示例演示:
演示地址:点击前往
参考文献:
1、基于Uni-app前端框架的SUMER UI3.0组件库
2、uniapp精仿支付宝UI界面源码下载,基于SumerUI一款仿支付宝APP
3、uniapp精仿微信源码,基于SumerUI一款仿微信APP应用
SUMER UI【用于开发APP、小程序、H5网站、毕业设计…】
评论