分享一下开发Modstart博客系统模块的全过程,文件结构讲解以及如何添加重要的核心代码,增加的文件等【图文讲解】
ModStart是一款模块化开发框架,独创模块化架构,可以海量功能集于一身,模块支持任意搭配让系统百变。Modstart博客系统安装流程简单,傻瓜式操作,可翻看我之前发过的文章,对着讲解一步一步操作即可,点击这里查看>>
先看看项目的目录结构:
ROOT
├── app → 应用目录
│ ├── Admin → 后台管理源码目录
│ ├── Api → API程序源码目录
│ └── Web → 前台程序源码目录
├── module → 模块源码,模块源码都会放在该目录下,每个模块一个文件夹
│ ├── Xxx → 其他模块
│ └── Vendor → 模块基础代码
├── vendor →
│ └── modstart →
│ └── modstart → ModStart核心架构目录
└── resources → 资源目录
└── views → 视图目录
└── default → 默认模板视图目录
我们主要是操作根目录下的module目录。每一个子目录就是一个独立模块,本文要讲解的就是一个独立模块的开发流程。
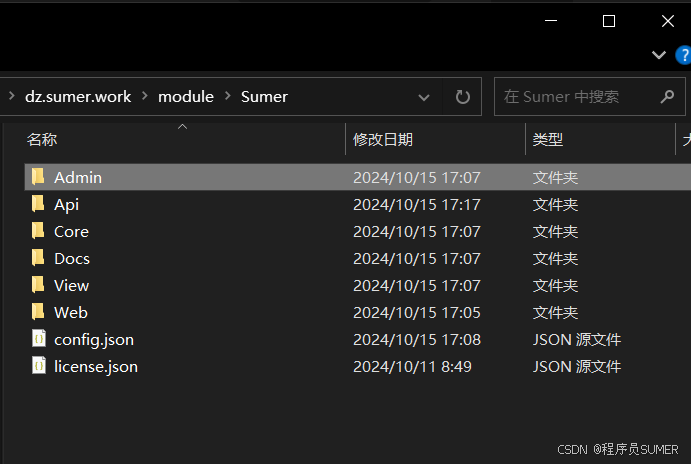
以下截图是一个独立模块所需要的一些文件目录。(配图讲解)

以上为本人开发的SUMER模块目录下的文件。
里面包含了:
Admin: 管理员目录(后台管理相关的MVC)Api:模块用到的一些接口目录(MVC)Core:模块核心,用于系统与模块之前的交互用的中间件Docs:文档配置,用于模块市场上调用,个人开发的本地模块可忽略,直接默认即可View:视图层,主要用于Web输出视图,后台前台的视频都可保存在此Web:应用层,逻辑代码一般写在这里,这里的代码比较重要,主要编辑也是在这里config.json: 模块配置信息,根据自己的情况填写。license.json:授权码,就是当你使用别人的模块的时候,需要授权,自己开发的就不用管了
下面来详细分别说说每个目录对应的一些重要文件代码:
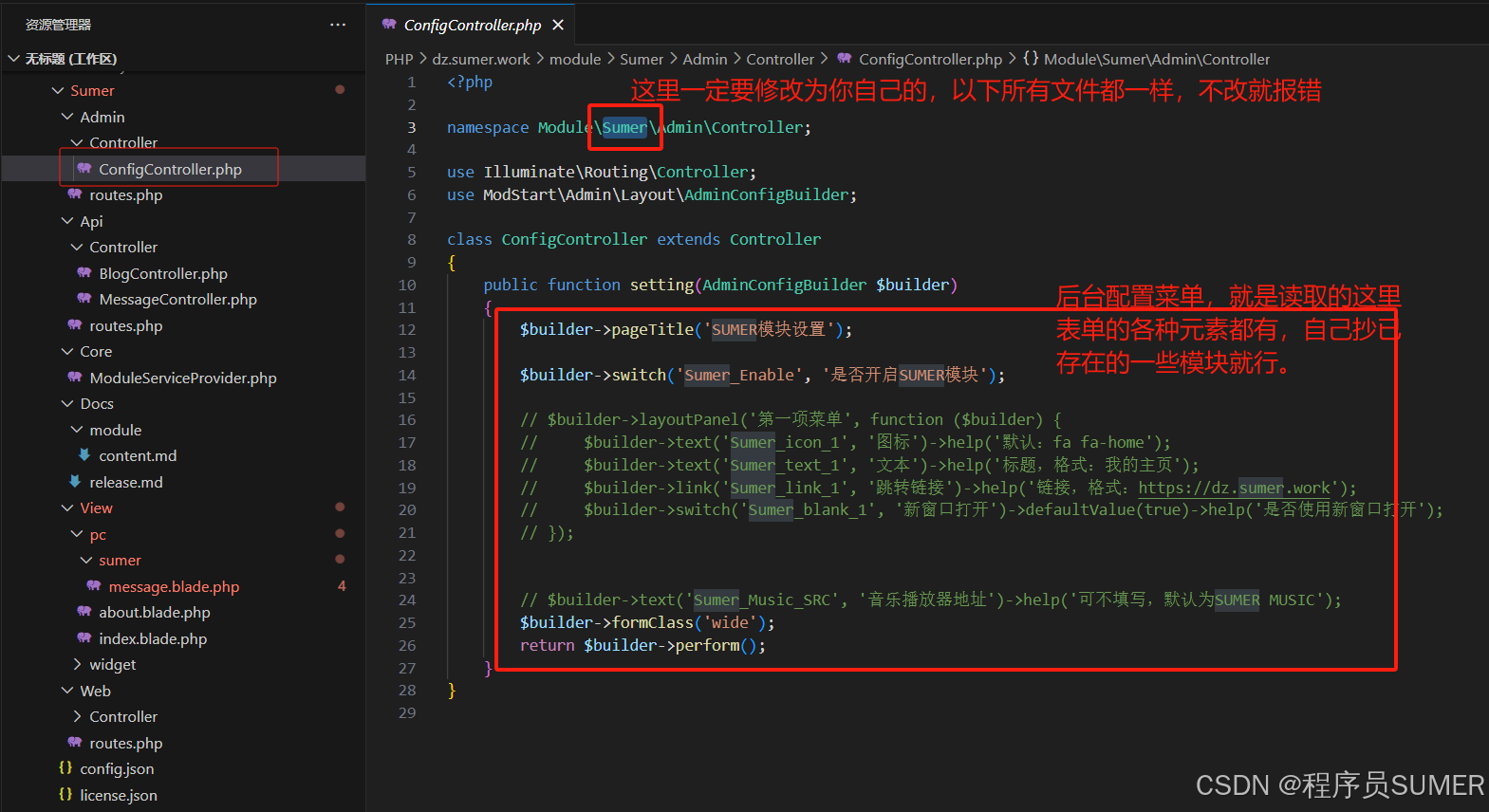
管理后台控制器:dz.sumer.work\module\Sumer\Admin\Controller\ConfigController.php 这里定义了后台配置的菜单,表单等。这是最简单的,复杂的后面熟练了可自己去尝试

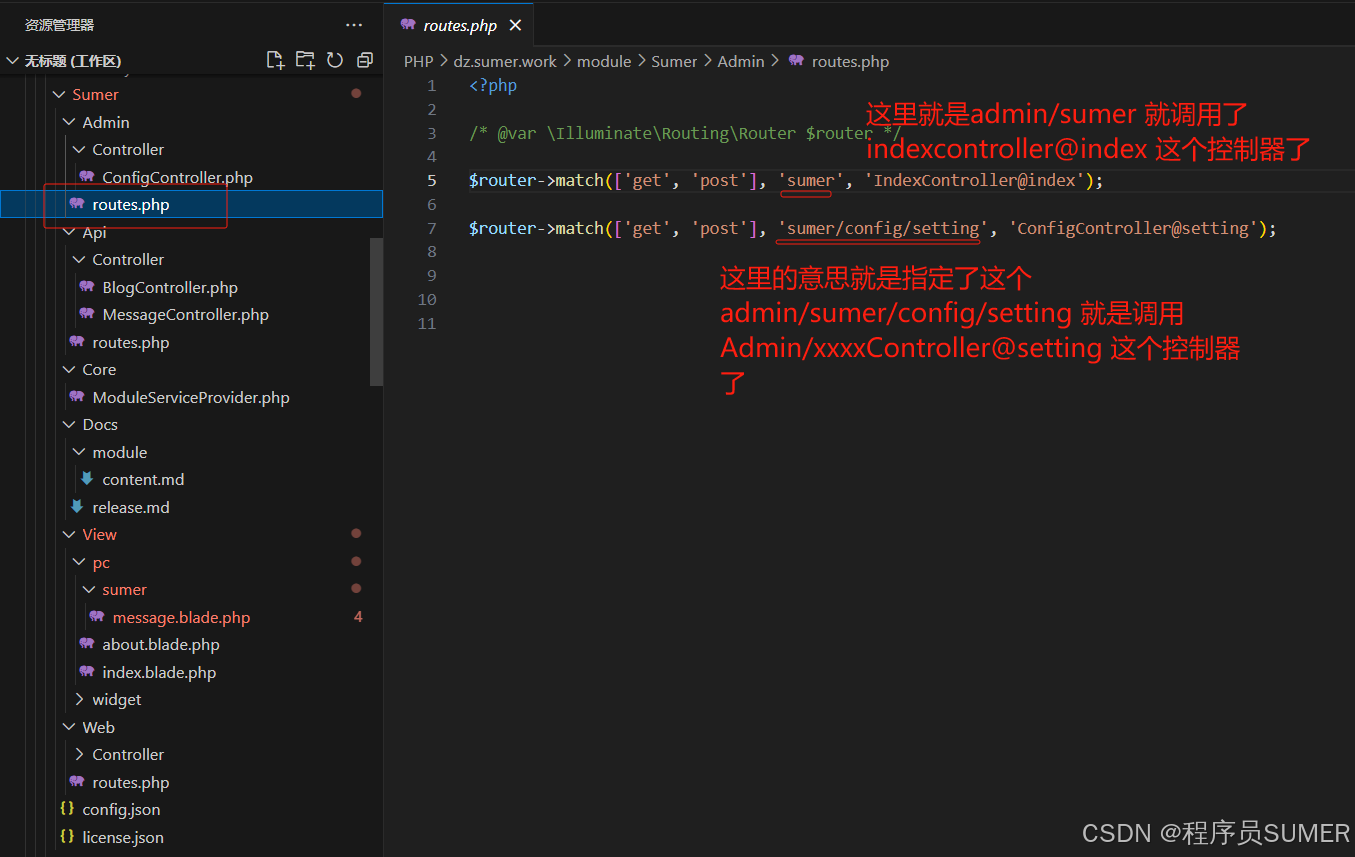
管理员后台路由:dz.sumer.work\module\Sumer\Admin\routes.php
这里就定义了此模块的每个后台页面的网址路径
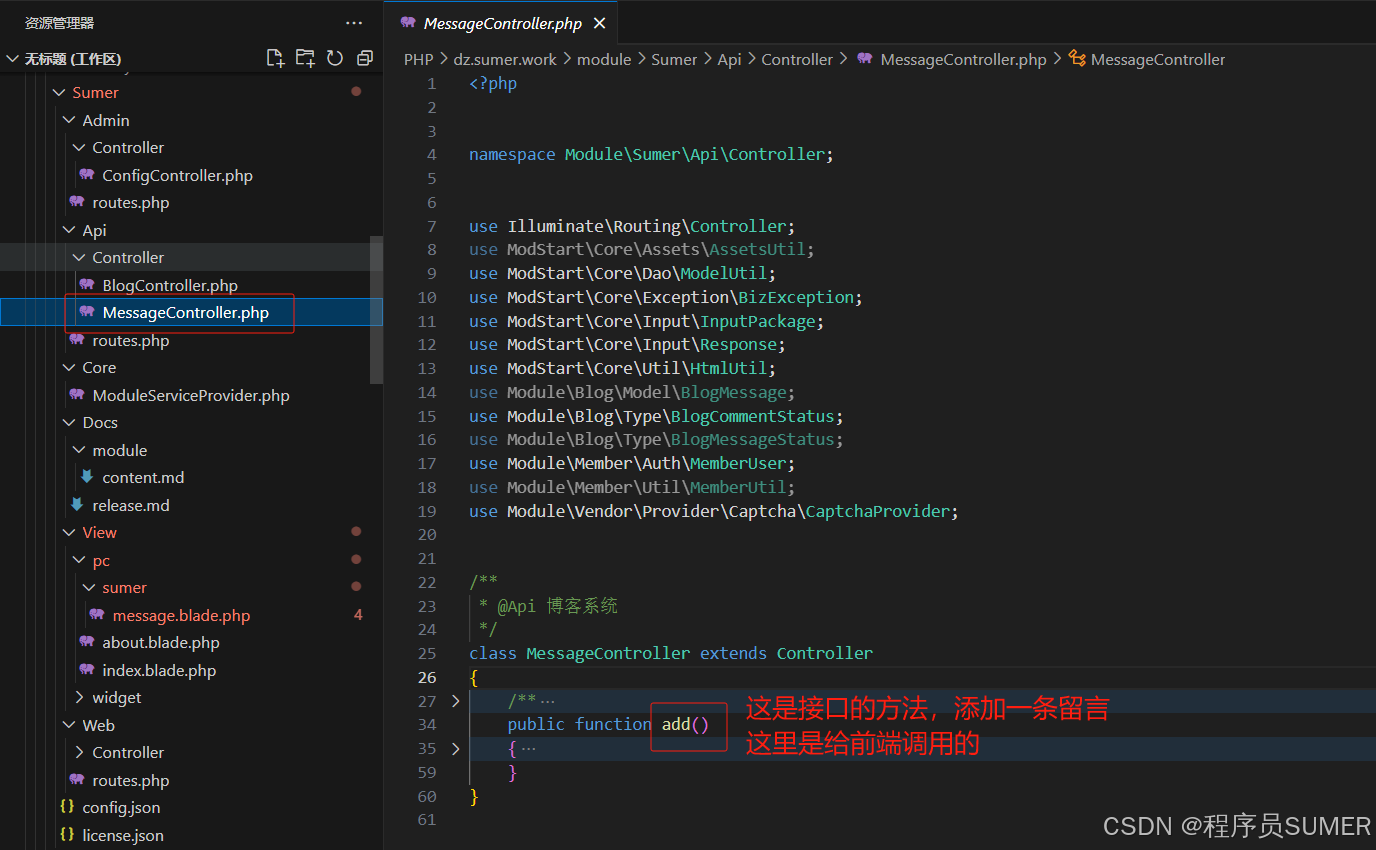
某接口的控制器:dz.sumer.work\module\Sumer\Api\Controller\MessageController.php
这里就定义了此模块的某个接口的控制器,业务逻辑根据自身情况编写

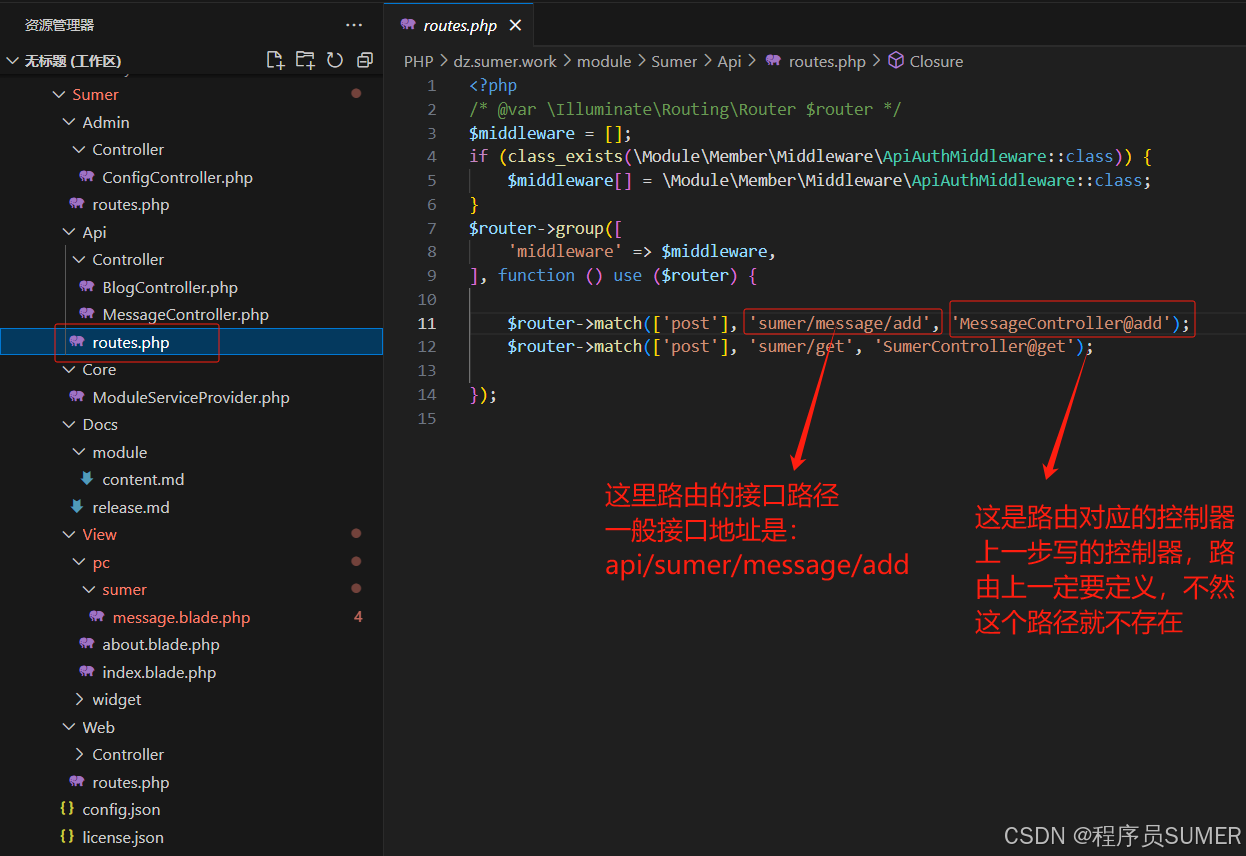
某接口的路由:dz.sumer.work\module\Sumer\Api\routes.php
这里就定义了此模块的某个接口的路由,对应上一步的控制器,有路由才有网址,不然就会404

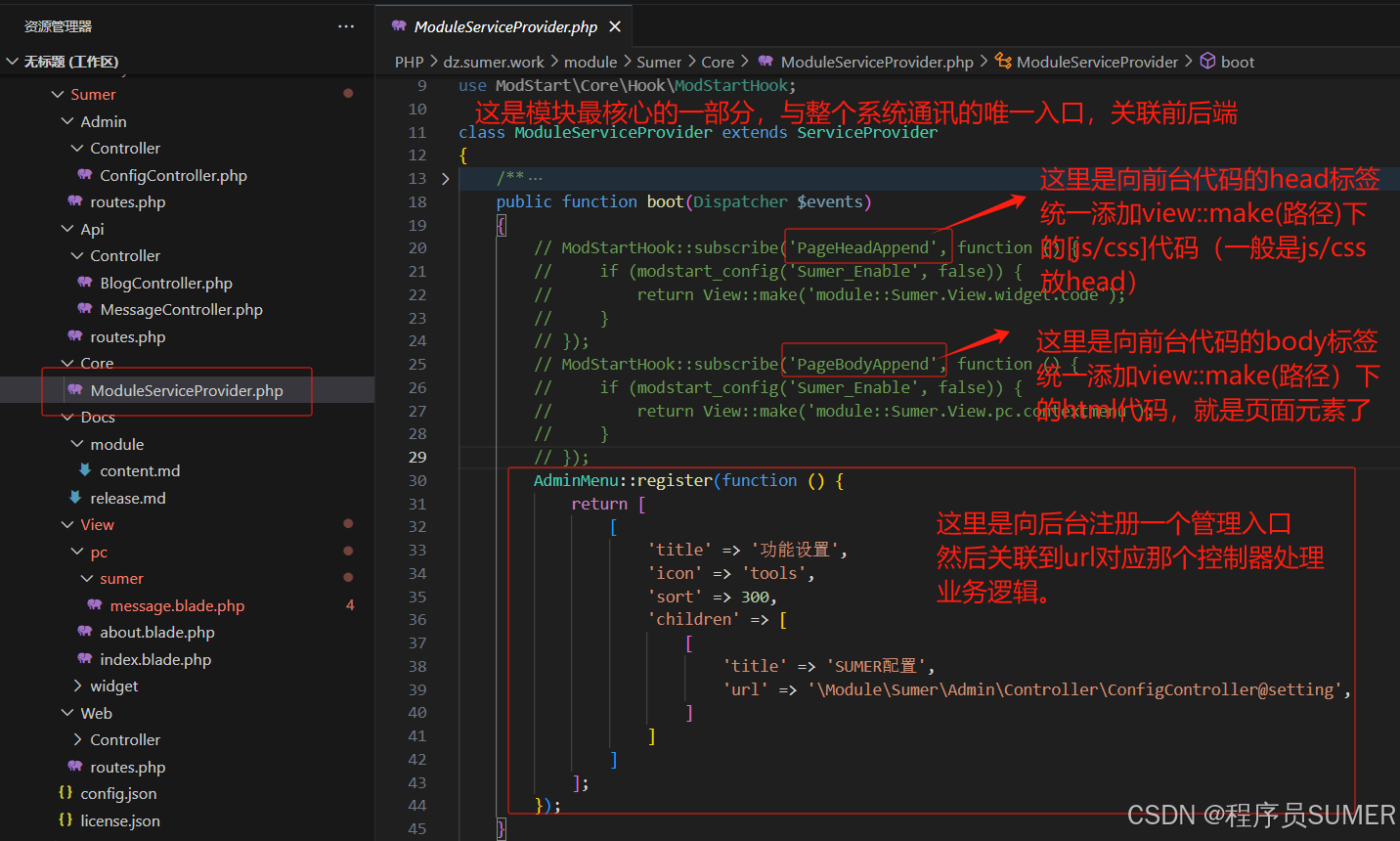
模块核心代码:dz.sumer.work\module\Sumer\Core\ModuleServiceProvider.php
这里是此模块的核心代码,与整个系统通讯的唯一入口,关联前后端的,非常重要。

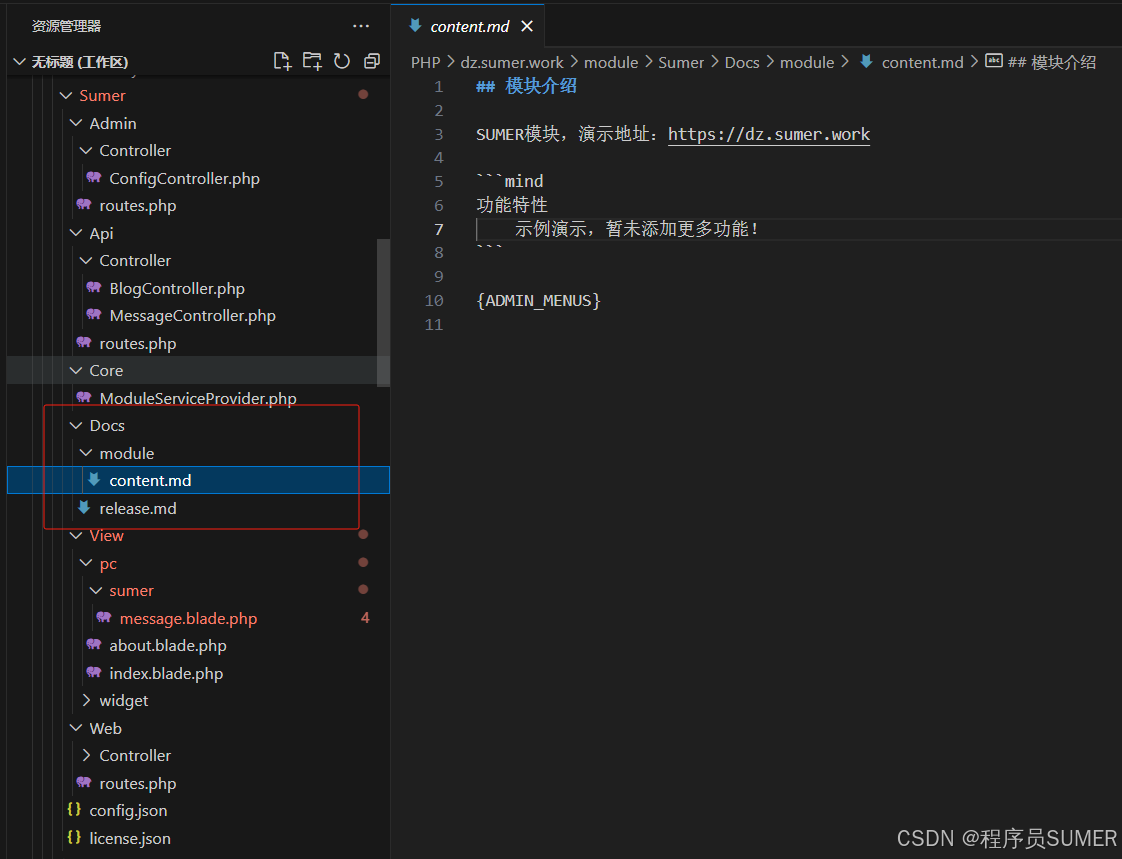
模块文档:dz.sumer.work\module\Sumer\Docs
这里就显示了模块的文档,格式对照别人的抄一下,按实际情况填写即可。没什么好说的

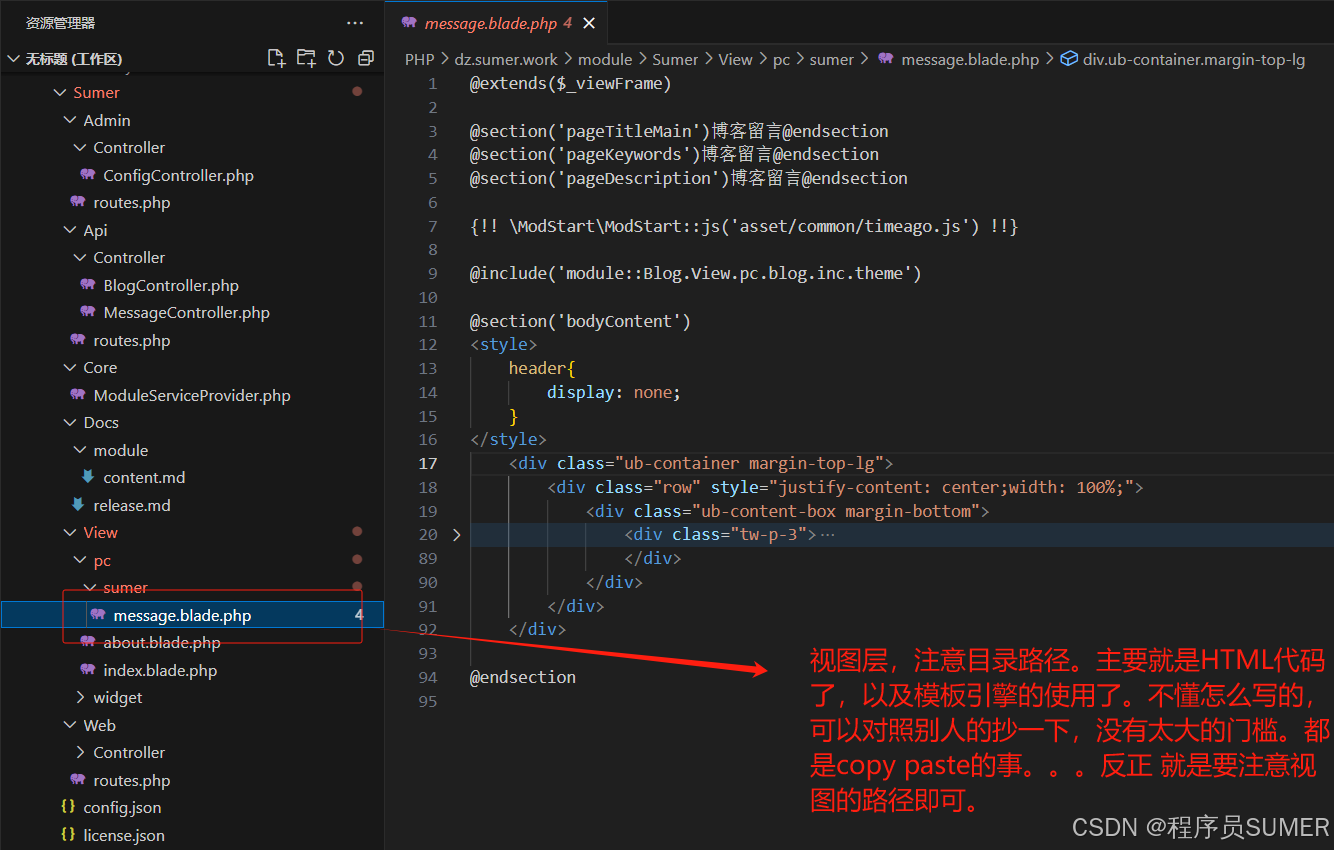
模块的视图层:dz.sumer.work\module\Sumer\View\pc\sumer\message.blade.php
这里是视图层,注意目录路径。主要就是HTML代码了,以及模板引擎的使用了。不懂怎么写的,可以对照别人的抄一下,没有太大的门槛。都反正 就是要注意视是copy paste的事。。。)图的路径即可。
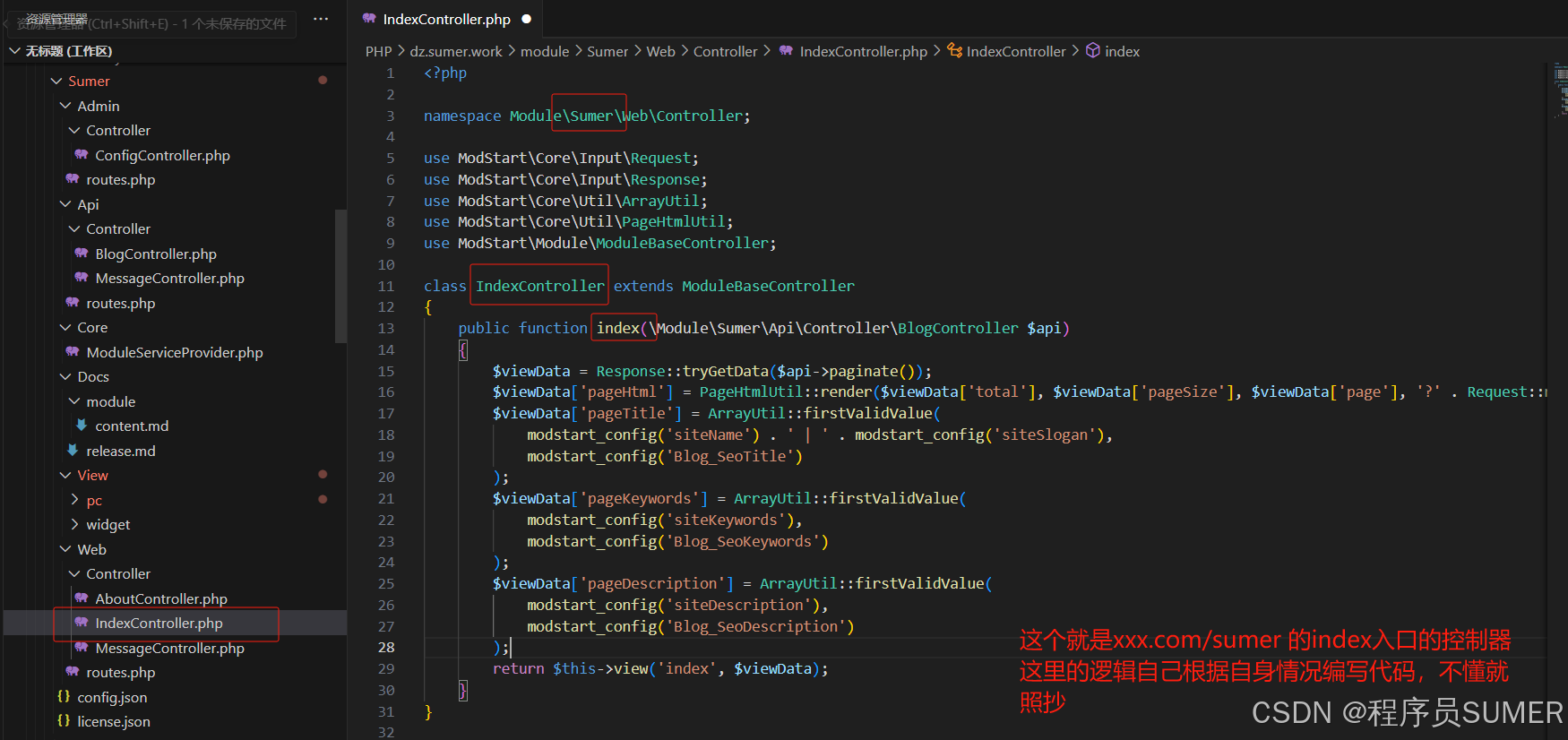
模块的前端访问控制器:dz.sumer.work\module\Sumer\Web\Controller\IndexController.php
这个就是xxx.com/sumer 的index入囗的控制器这里的逻辑自己根据自身情况编写代码,不懂就照抄
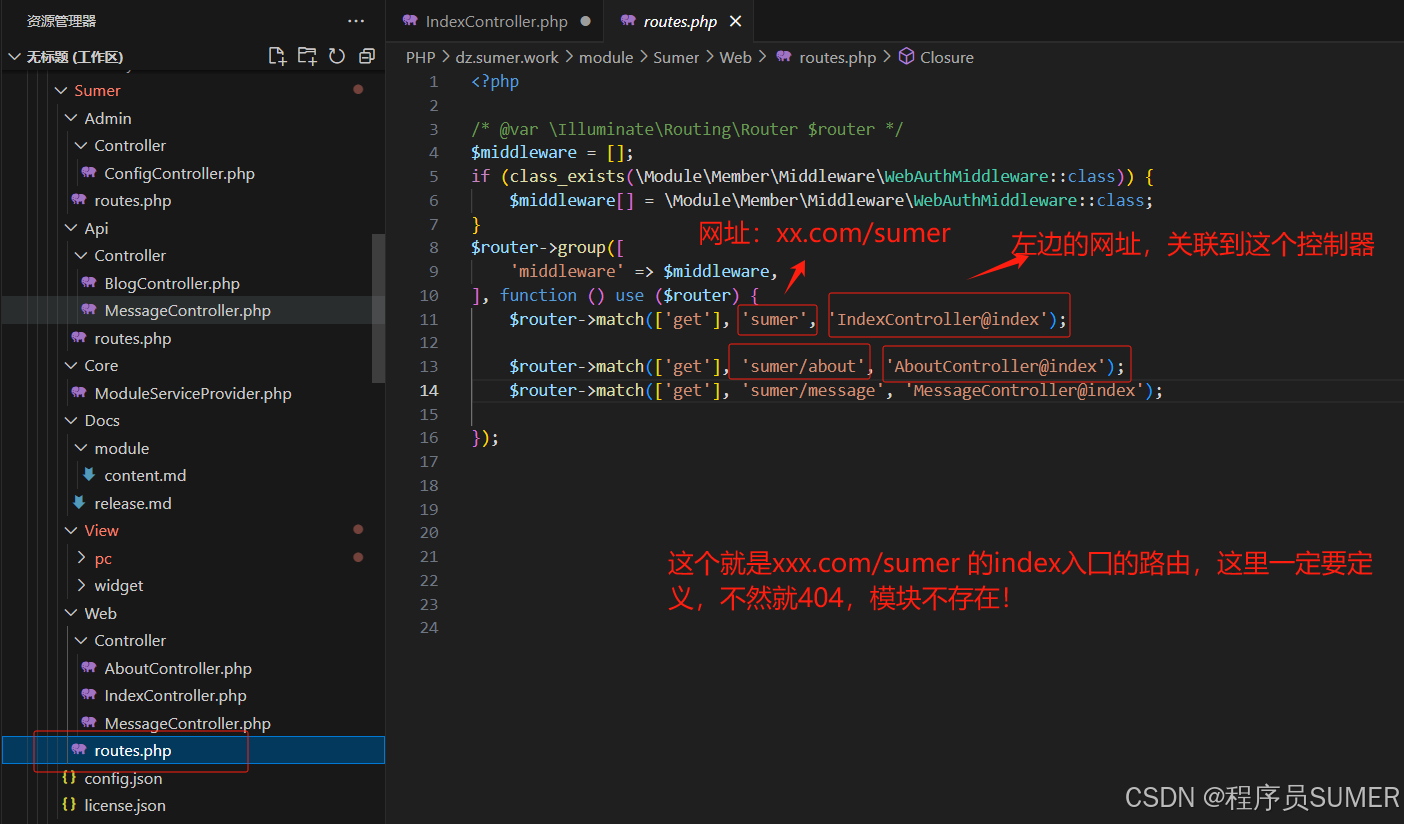
Web控制器路由(前端访问):dz.sumer.work\module\Sumer\Web\routes.php
这个就是xxx.com/sumer 的index入囗的路由,这里一定要定义,不然就404,模块不存在!

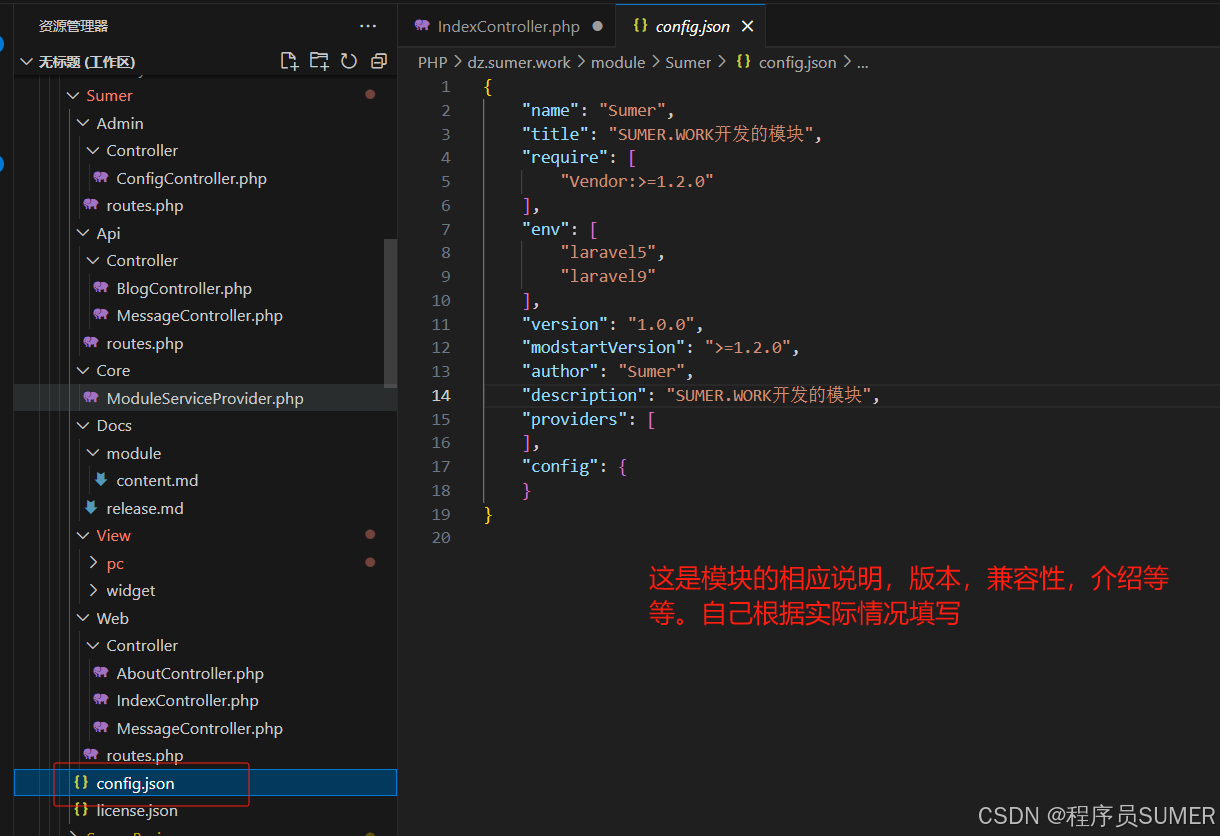
模块配置说明:dz.sumer.work\module\Sumer\config.json
这是模块的相应说明,版本,依赖,兼容性介绍等,自己根据实际情况填写!

以上是代码的详细说明!
代码示例,我放在了csdn资源库里,有兴趣可以去下载.
下载地址:点击下载
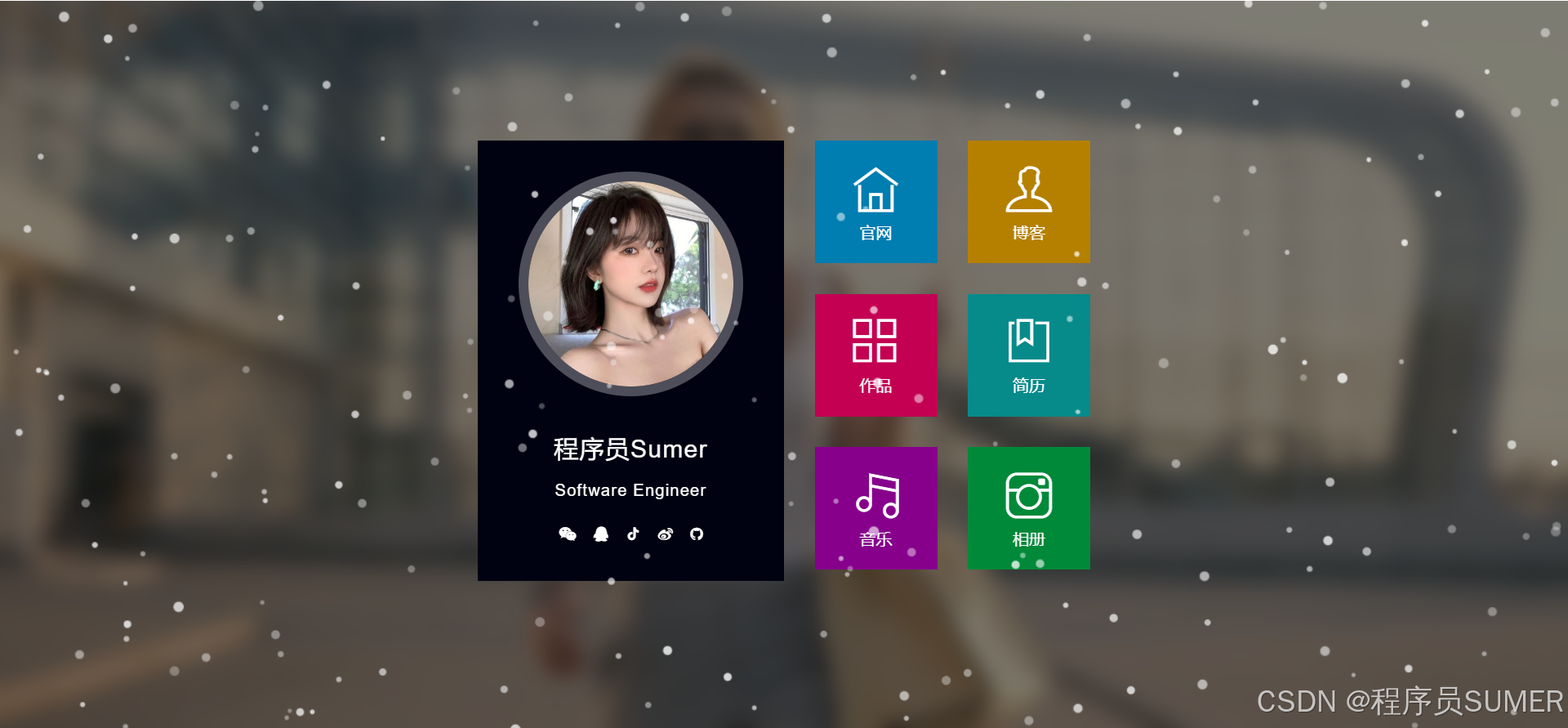
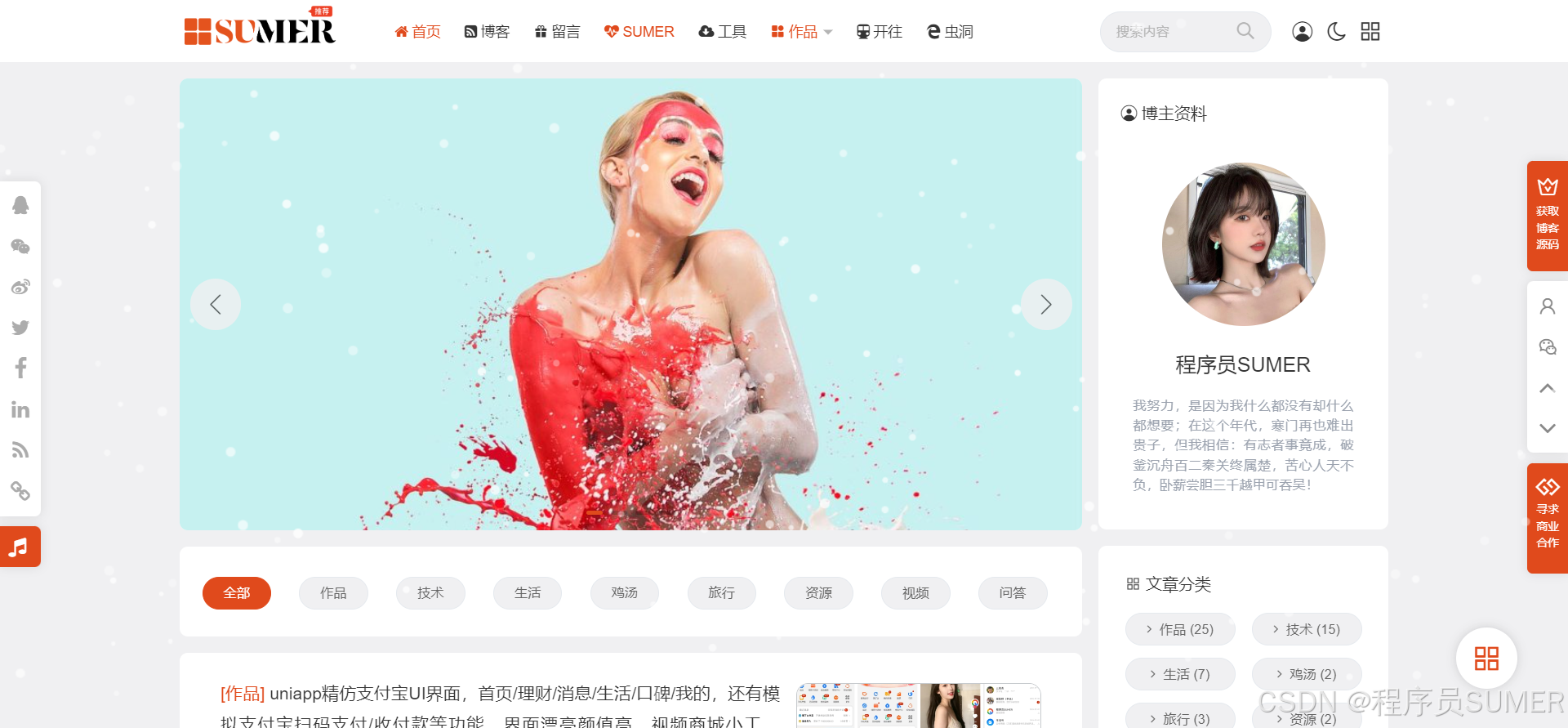
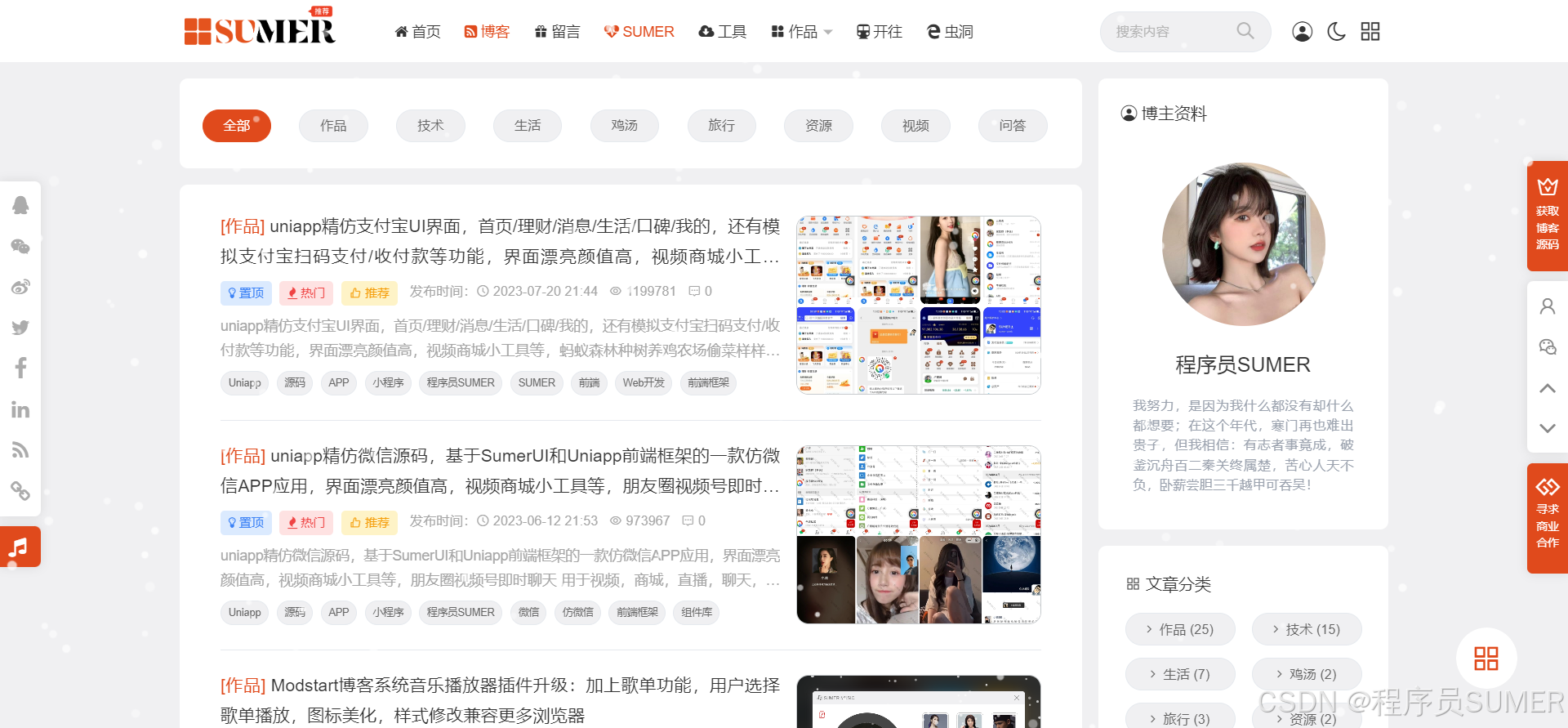
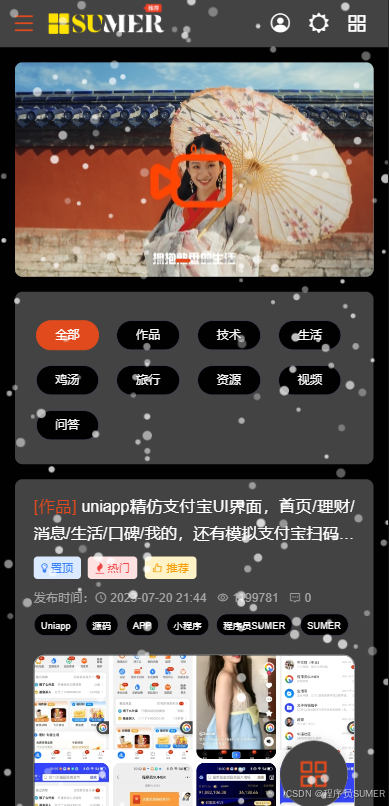
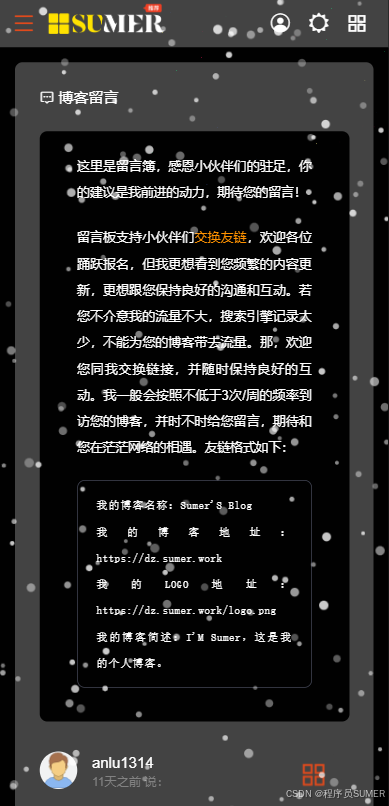
以下是我博客的部分截图,有兴趣要代码的,可以去博客给我留言!





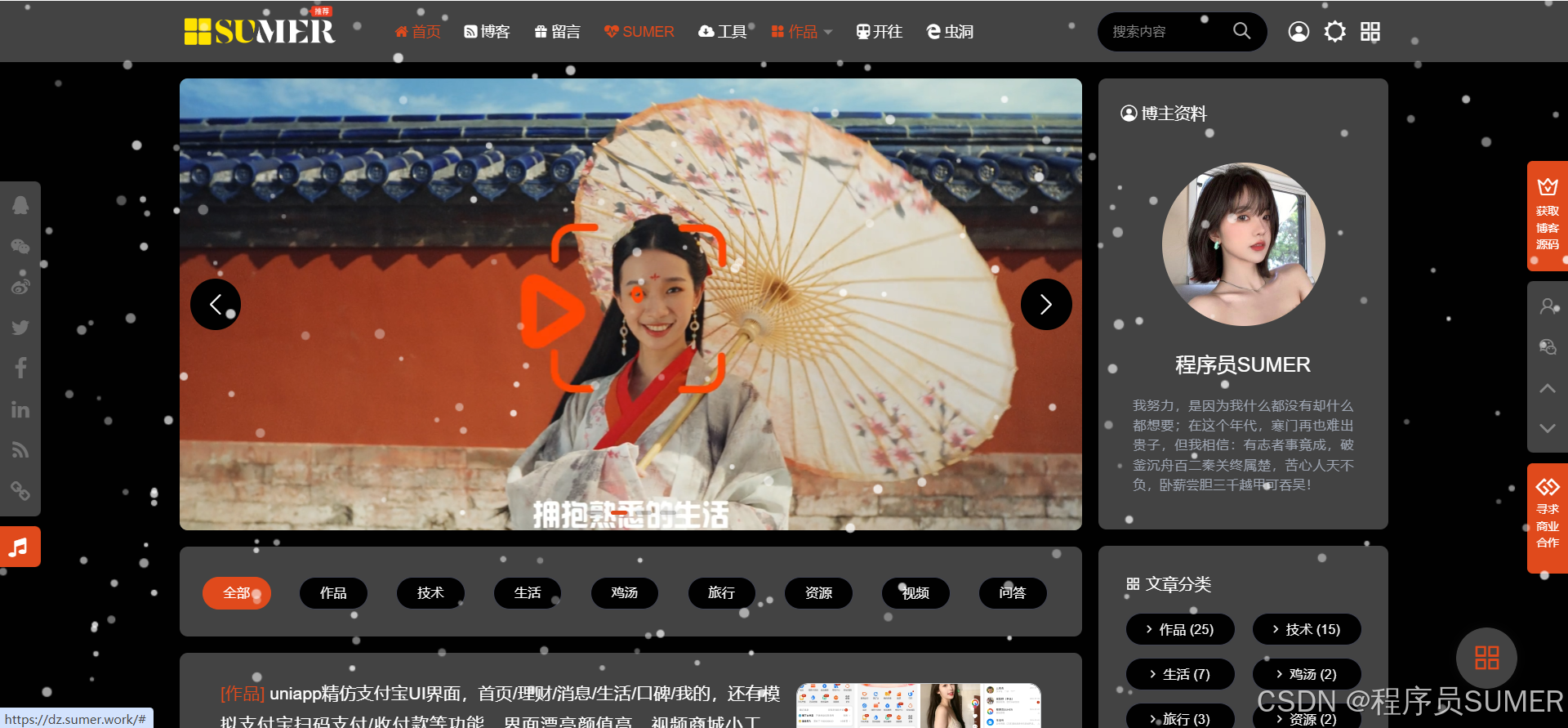
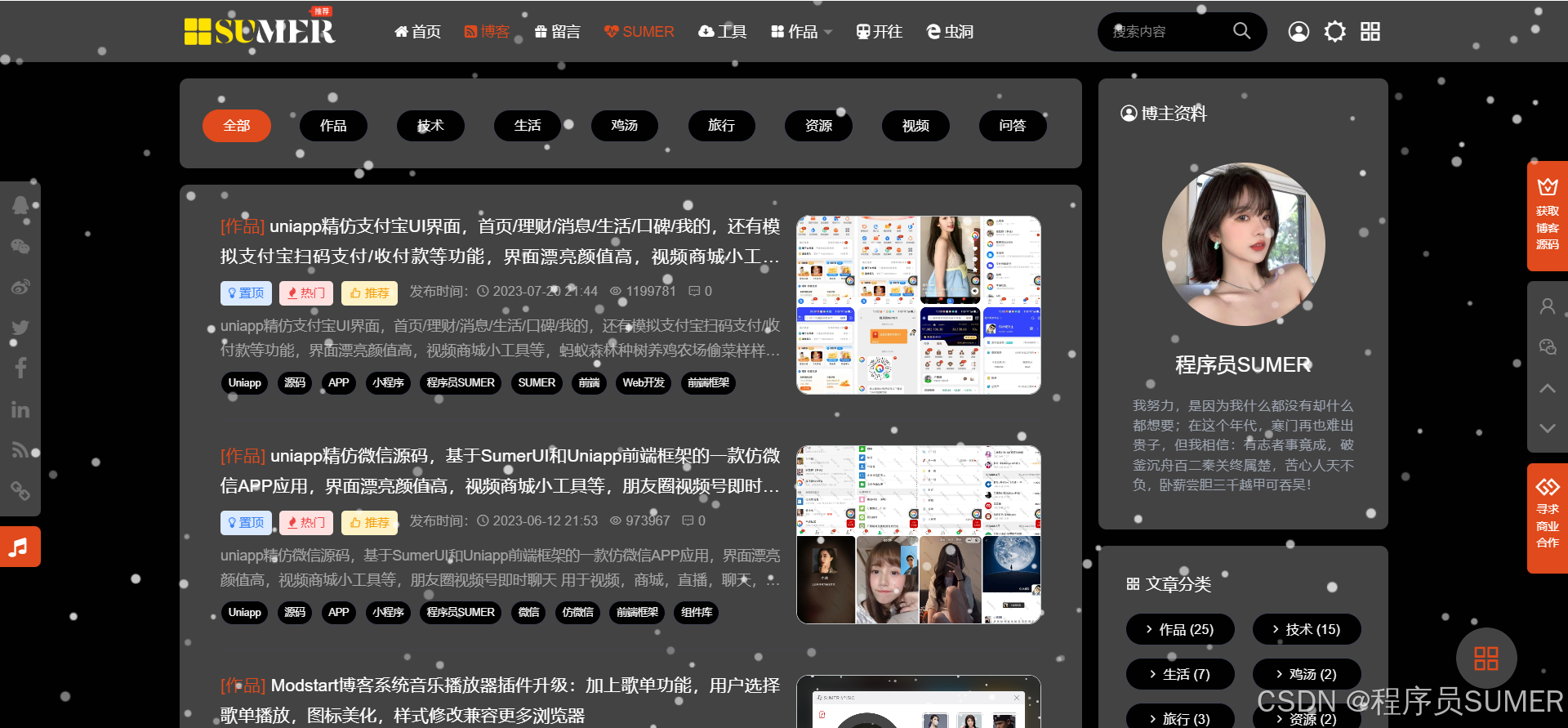
暗黑主题截图:


移动端【手机端】截图:






博客基础源码包下载:(免费开源)
基础源码包只包含基础功能,模板是默认模板,比较丑,功能也少!
以下是主题包代码部分:
一、模块依赖
需要先安装以下模块才能安装本模块 4.5.0
通用功能包,提供基础功能
参考演示地址 Sumer Basic 的部分功能
演示地址: http://dz.sumer.work
二、模块购买地址:
https://modstart.com/m/SumerLeftSidebar
博客版本是:Modstart Laravel5
三、模块介绍
模块介绍
Sumer自用的模块!
基于官方提供的默认主题开发,其他第三方主题请不要使用,特此声明,如果因为主题原因购买本主题,作者不负责售后!重要提示说三遍!!!
基于官方提供的默认主题开发,其他第三方主题请不要使用,特此声明,如果因为主题原因购买本主题,作者不负责售后!重要提示说三遍!!!
基于官方提供的默认主题开发,其他第三方主题请不要使用,特此声明,如果因为主题原因购买本主题,作者不负责售后!重要提示说三遍!!!
另外凡购买本插件的朋友,本人会协助线上部署!
尽量使用没有被改过的基础主题,这样出现问题的可能性较低,如果改动很大的朋友,请慎重购买!!!本人可以协助部署,但如果改动太大,本人也无法保证能完美兼容!
四、功能特性
基于SUMER主题基础模块,高颜值主题! SUMER自用模块,不对外使用! 本人自己开发的,享有所有版权,盗用必究!
功能列表:
支持一键切换暗黑主题;(需另外配置,本人协助)
支持切换多语言版本;
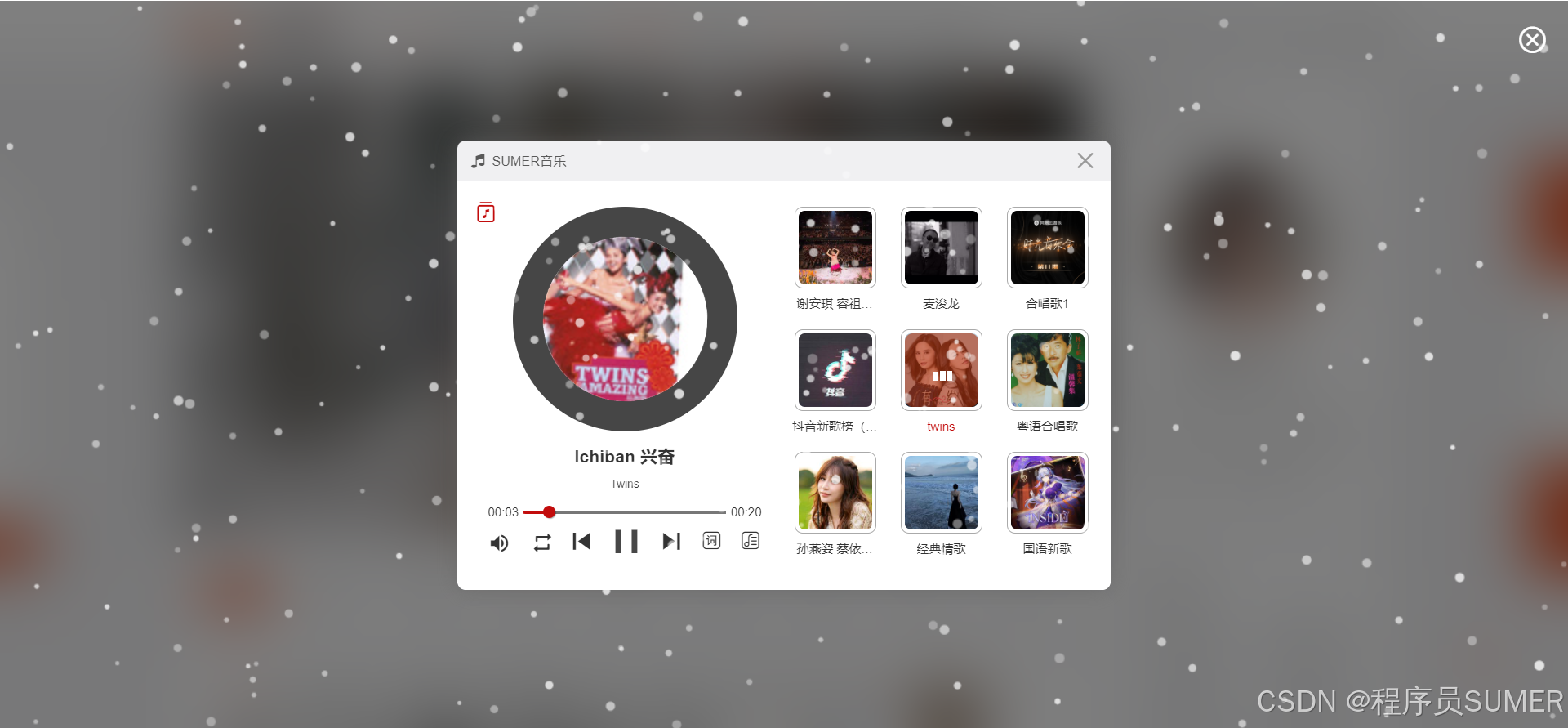
左侧边栏(社交分享 + 音乐播放器);
右侧边栏(滚动 + 联系客服 + 抽屉式快捷方式);
自定义弹窗,所有A标签支持自定义弹窗,不使用传统跳转;
禁用右键和F12快捷键;
更多功能等你来发现;
演示地址: http://dz.sumer.work
{ADMIN_MENUS}
{
"name": "SumerBasic",
"title": "Sumer Basic",
"require": [
"Vendor:>=1.2.0"
],
"env": [
"laravel5",
"laravel9"
],
"version": "1.0.0",
"modstartVersion": ">=1.2.0",
"author": "Sumer",
"description": "SUMER自用模块,不对外,盗用必究",
"providers": [
],
"config": {
}
}1.0.0 初始化版本 新增:支持Laravel9
更新历史
V1.0.0 第一个版本,官方主题为基础修改,其他主题请不要使用本插件!
五、模块购买地址:
Modstart模块主场:https://modstart.com/m/SumerLeftSidebar
参考文献:
1、基于Uni-app前端框架的SUMER UI3.0组件库
2、uniapp精仿支付宝UI界面源码下载,基于SumerUI一款仿支付宝APP
3、uniapp精仿微信源码,基于SumerUI一款仿微信APP应用
SUMER UI【用于开发APP、小程序、H5网站、毕业设计…】




评论